『DLsite様:かなちゃんは魔法少女~もしも変身シーンを見られたら~』(PC・Android)
『FANZA様:かなちゃんは魔法少女~もしも変身シーンを見られたら~』(PC・Android)
『HBOX様:かなちゃんは魔法少女~もしも変身シーンを見られたら~』(Android・iOS)
かなちゃんは魔法少女、好評発売中です!
目次
結論
まずは結論の呪文から唱えておきます。
この記事で紹介したい、私が見つけた便利な術は
「パス・コンストレイントでボーンをまとめて動かしてその動きをトランスフォーム・コンストレイントでX軸Y軸の欲しい方向だけ抽出してその抽出したボーンをメッシュにバインドすることで断面図のひだをごく僅かなキー設定でまとめて動かすことができるようになった」です。
念のためもう一度繰り返しましょう。
パス・コンストレイントでボーンをまとめて動かして
その動きをトランスフォーム・コンストレイントでX軸Y軸の欲しい方向だけ抽出して
その抽出したボーンをメッシュにバインドすることで
断面図のひだをごく僅かなキー設定でまとめて動かすことができるようになった
です!
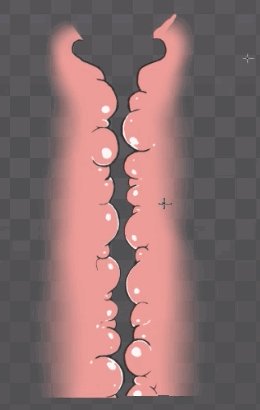
(膣のひだにはリリスラウダ様の『内臓ブラシ』を使用させていただいています)
断面図の作り方を探して辿り着いてこの呪文だけで全部理解したという方はOKです! これが私から伝えられる全てです。
目次から「★パス・コンストレイントとトランスフォーム・コンストレイントを使ってアニメーションの設定をまとめる」に飛んでもらうとそこがサビの部分なのでそこでもう少し詳しく説明しています。
フォロワーさんにはこの呪文の流れがふわっと分かるぐらいに説明していきます。
はじめに
Spineを使ってエロゲ用のアニメーションを作る情報って、作っている人の絶対数が少ないのもあってなかなか検索しても出てこないんですよね。キャラクターの体全体や髪の動きならともかく、「断面図のピストンを作りたい」みたいに特殊な話になってくると特に。
頑張って探してもいくつか足跡が見つかるだけで、轍がない。なので断面図ってどうやって動かせば良いんだろう、というのは各人が一から試行錯誤しなければならなくなっています。
私も試行錯誤して自分の中では効率的だろうという方法に辿り着いたので、頭が覚えているうちにSpineを使った情報に足跡を一つ足しておこうかと思ってこういう記事になりました。「Spine 断面図 アニメーション」で検索して見つかる足跡の一つか、あるいはもっと良い方法が出てくる足がかりとして役に立つ日がくれば良いなという。
なので今回はちょっと技術的な話になります。Spineについて分からない人にも、「膣ってこうやって動かしてるんだな……」という雰囲気が伝われば幸いです。
この記事の目的は
・私をフォローしていつもゲームの進捗を読んでくれる人がふわっと理解する
・メッシュやウェイトや各種コンストレイントが分かってある程度Spineが使える人が膣の断面図の作り方を調べに来てヒントを得る
です。
基本的な説明については軽く触れる程度なので、Spineの使い方から知りたい人は公式チュートリアルとかもっと丁寧に教えてくれるブログを探してもらえればと思います。
Spineのメッシュでひだを動かす
そもそもSpineって何? という人のための簡単な説明です。
・Spineを使うと画像を移動・回転・拡大縮小させてアニメーションが作れる!
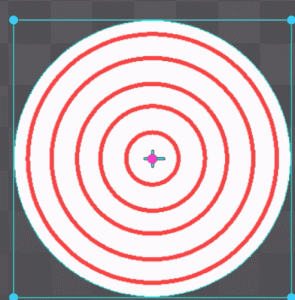
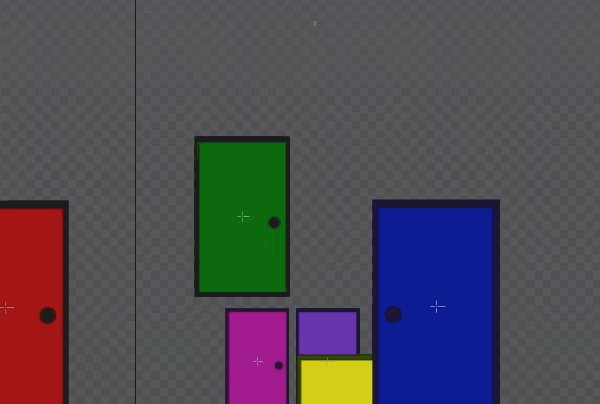
・Spineで画像に「メッシュの頂点」を追加すると画像の一部をひっぱって変形できる!
(画像は四隅と真ん中にメッシュの頂点を作って、真ん中の頂点だけ動かして変形した例)
この2つを覚えていればふわっとした理解で読み進められるのではないかと思います。Spine自体の基本的な使い方はこの記事では省きます。
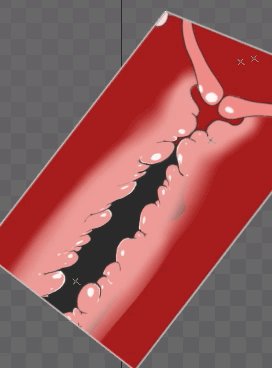
さて、早速ですが膣のひだひだ、チンコがピストンするとどう動くと思いますか? どう動く、というよりは二次元のアニメーションとして何を強調するとえっちな動きになると思いますか? という質問の方が適切かもしれません。
私は次の2つの動きがあると思いました。
・チンコの太さに押されて広がる動き
・チンコの上下に合わせてひだが引っ張られる動き
現実には粘液でぬるぬるしているとひだが強く引っ張られることはないし、引っ張られる程濡れてないなら痛くて入らないですよね。なので二次元としてどう強調するか、という質問になりました。
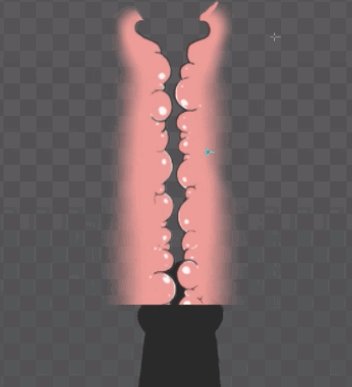
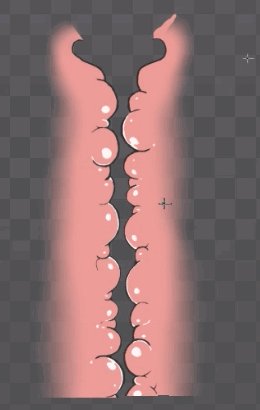
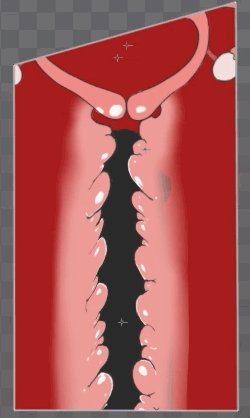
ではこの動きを実装していきましょう。まずはチンコの太さで広がる動きから。
なにか、違和感がある……。
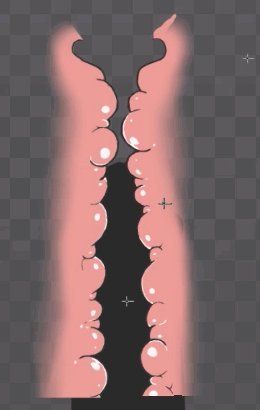
そう、チンコというのは膣の入口から入ってくるので、画像を「動かす」だけでは上手く行かないんですね。「チンコが入っている、膣の下側の部分だけ動かす」ということが必要になります。
これを実現するために必要になるのが「メッシュ」です。
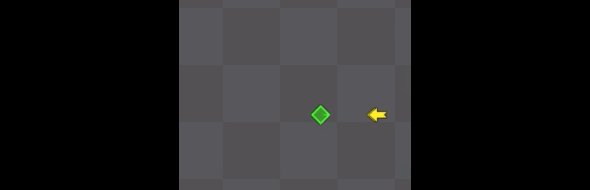
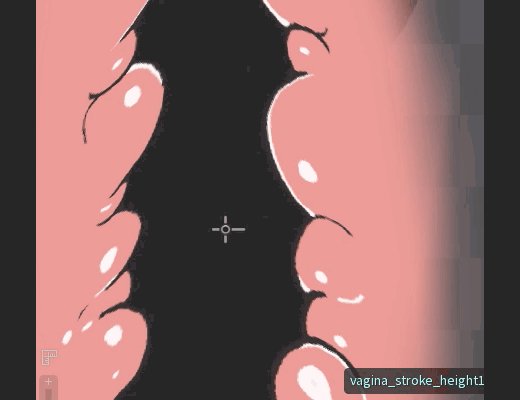
ひとまず画像を縦横それぞれに5つ頂点を作りました。頂点は多ければ多いほど変形を細かく指定することができますが、設定する作業量も頂点の数に応じて大変になるのでひとまず少なめに。ひだの先っぽだけ引っ張りたいのでひだの先にあたる右側に頂点が多くなるようにして、子宮口付近は(今の説明では)そんなに動かさないのでざっくり。子宮が潰れるまでチンコをぶちこむときはここにも頂点を足します。
この後メッシュの頂点を動かすために、ボーンの作成とウェイトの設定を行います。頂点は作っただけだとただの点なので、その点がどういう風に動くかを「ボーン」と「バインド」……つまり「この頂点はこのボーンの動きを真似して動きますよ」という設定をします。移動したり回転したりという動きを設定するには基本的に「ボーン」を使います。
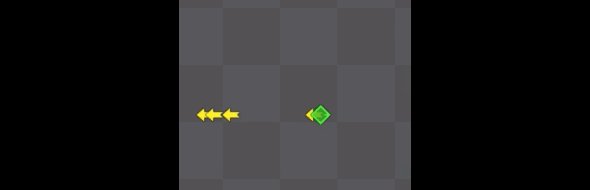
今回はひだの画像の一番下の頂点達が「横方向に動いてひだを広げるボーン」と「縦方向に動いてひだの先端を引っ張るボーン」で動くようにウェイトを設定します。

要するに「なんやかんや良い感じにすると膣壁がえっちに動くようになりました」ということなのですが、「ひだを動かすにはボーンを動かす」というのを覚えておいてもらえると後で出てくる大事なところの話がスムーズになります。
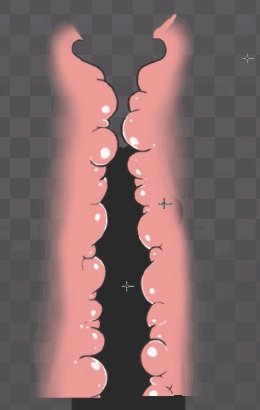
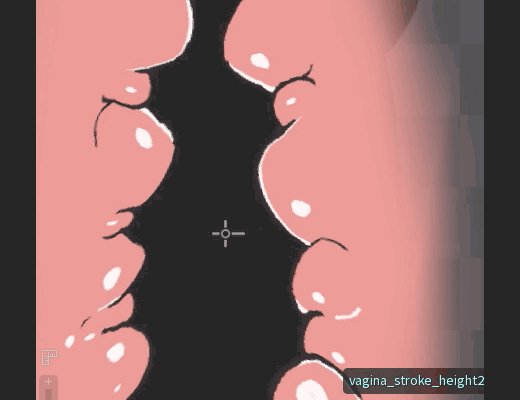
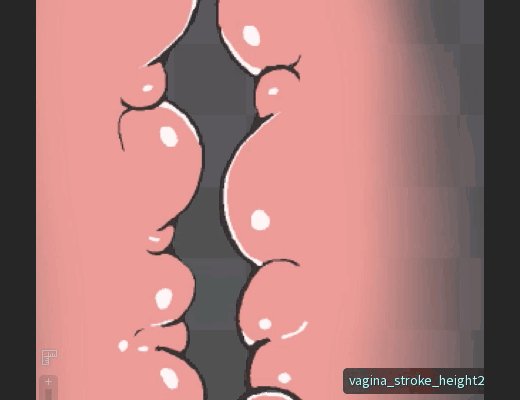
さて、これで膣の下部分だけを動かすことができるようになりました!
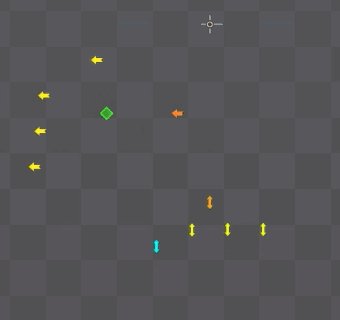
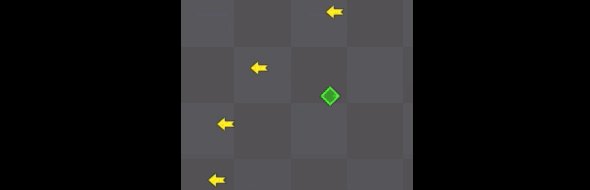
同じようにして下から一段ずつ残りの頂点にウェイトを設定します。
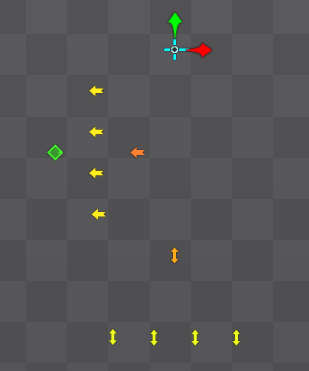
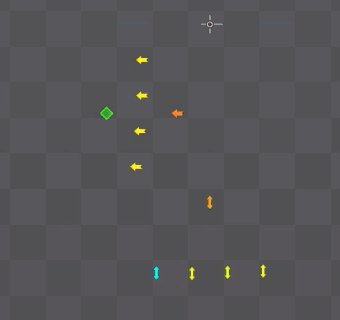
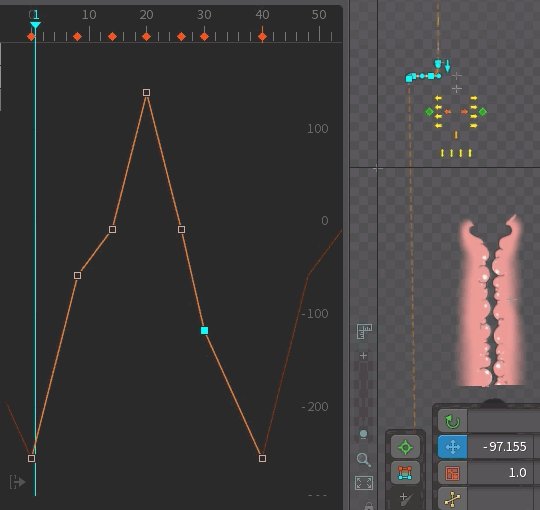
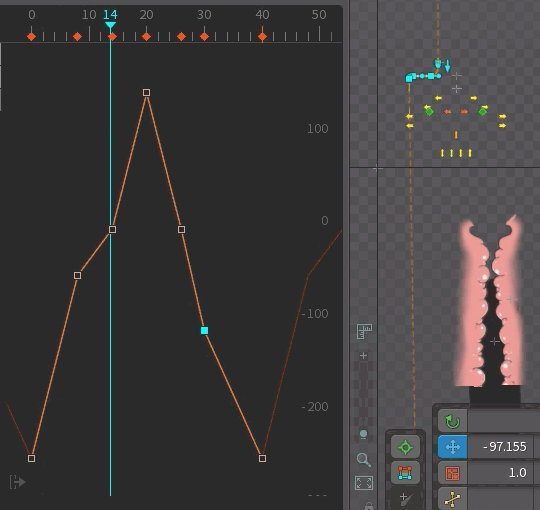
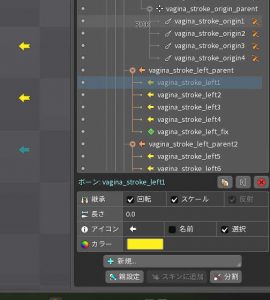
頂点にバインドしたボーンは上の画像の黄色の矢印です。この黄色の矢印に一つずつアニメーションを設定するのが非常に面倒だぞ、というのが次の話です。
メッシュに対応させたボーン一つ一つにアニメーションを設定する
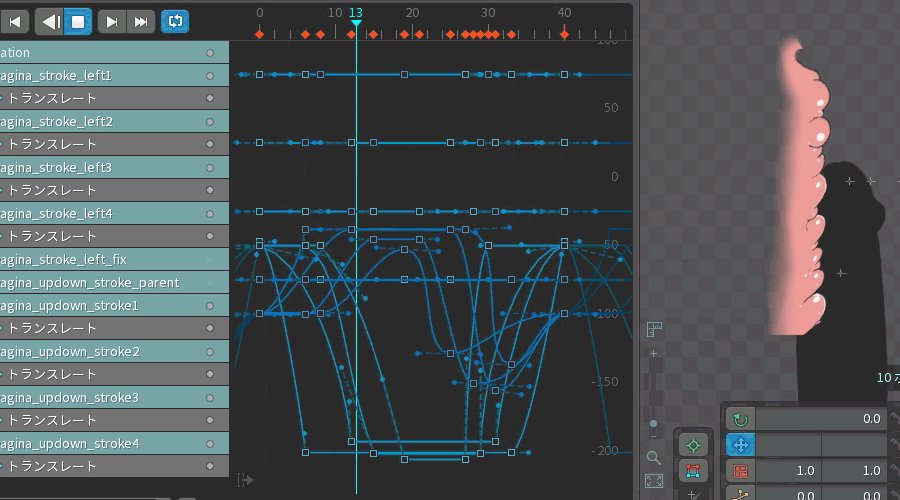
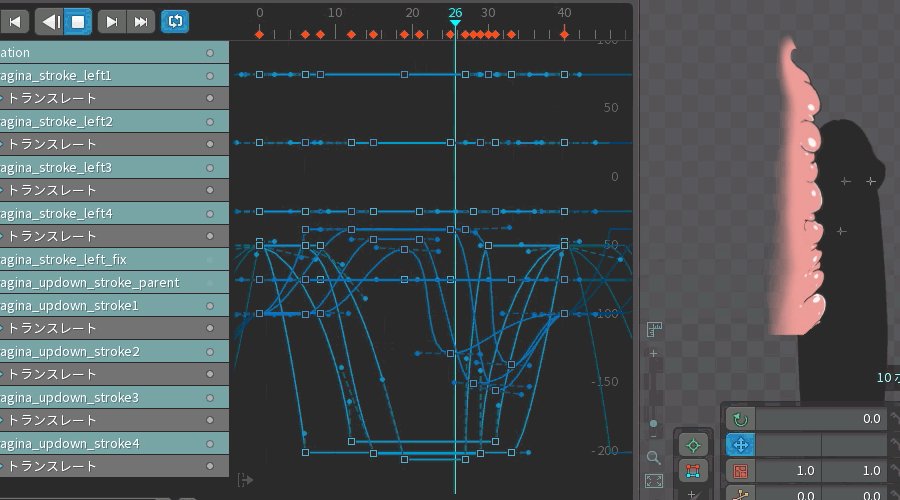
メッシュの設定が終わったので次はいちばん大事なアニメーションの設定に入ります。
まずチンコの動きを設定します。
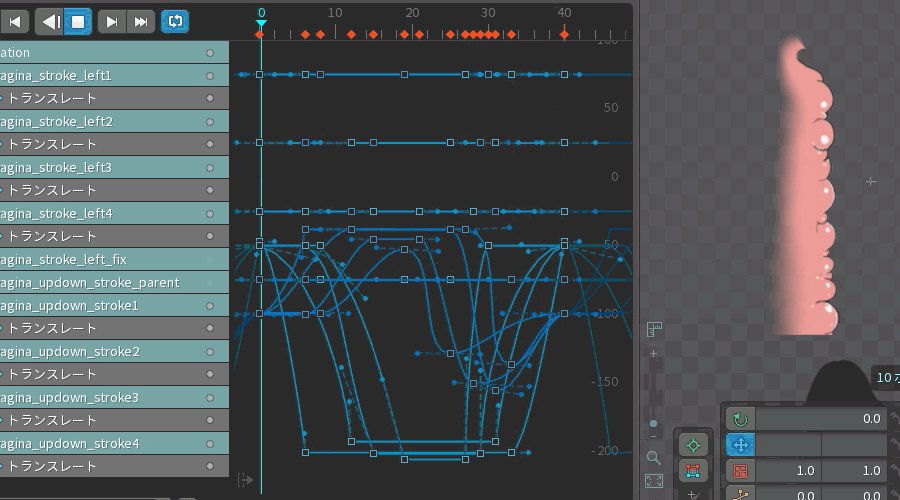
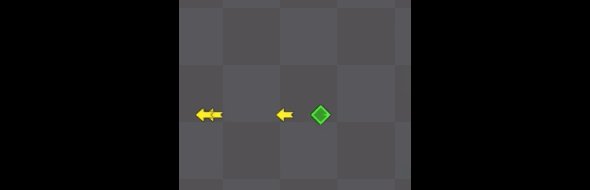
そして、「チンコがこのあたりの位置にあるから、このタイミングで膣の下の部分を動かして」、「ちょっと進めたときに膣の下から数えて2番目のボーンを動かして」……と、頂点に対応したボーンに対して一つずつポチポチと設定していく訳です。
右側の膣壁のボーンにも同じことをして、ポチ……ポチ……ポチ……ポチ……ポチ……。
ひだが引っ張られるボーンにも同じことをして、ポチ……ポチ……ポチ……ポチ……ポチ……。
あ、動く時間は4フレームじゃなくて6フレームにしたいな……じゃあ後ろの動き始めを2*nフレームずつずらして動きの幅を全部6フレームにして……ポチ……ポチ……ポチ……ポチ……ポチ……ポチ……ポチ……ポチ……ポチ……ポチ……。
もう一回チンコの動きと合ってるかもう一回確認して……ちょっとずれてるところがあるから直して……ポチ……ポチ……ポチ……。
き、気が狂う…………!!
動きを調整するたびに、今のボーンの数の段階で横8縦4の合計12個のボーンの設定を一つずつずらしていく作業が発生します。
滑らかに動かそうとするともっと頂点とボーンの数を増やしていくことになるので、作業量は滑らかにすればするほど増える……!
こんな作業、やってられない……!
やってられないのでなんとか効率化できる方法はないか考えます。
やりたいことを分解すると「4つのボーンに『同じ移動量を』『タイミングをずらして』設定していく」なんですよね。
縦横それぞれ4つの動きが絡み合ってるけれども……。
分解するとこの動きを他の3つにタイミングをずらしてコピーできれば良いんです。
これがプログラムの関数なら「動き関数A」を一つ作って、動き始めるフレームを1つめのボーンは0フレーム、2つめは2フレーム……みたいなことができます。動きを変えたければ大本の「動き関数A」をいじるだけで良い。
Spineにプログラム機能はありませんが、Spineの機能を組み合わせて似たようなことはできないものか。
ボーンの動きを「一括で」「良い感じに」「タイミングをずらして」実現できないかと頭を悩ませました。次がこの記事のサビの部分です。
★パス・コンストレイントとトランスフォーム・コンストレイントを使ってアニメーションの設定をまとめる
パス・コンストレイントで横方向の動きを制御する
なにか良い方法はないかと公式のデモを見ていたら、こういう動きを見つけたんです。
植物がぐねぐね曲がって伸びていく動き。パス・コンストレイント! この動きだ……! パスコンストレイントを使えば複数のボーンに対して順番にタイミングをずらして同じ動きをさせることができる……!
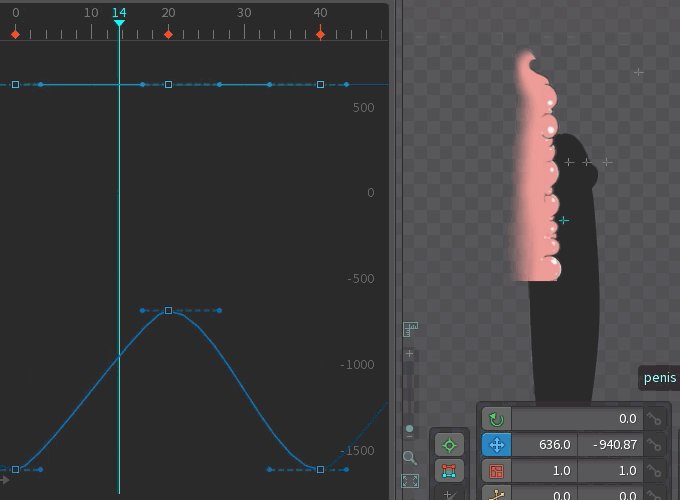
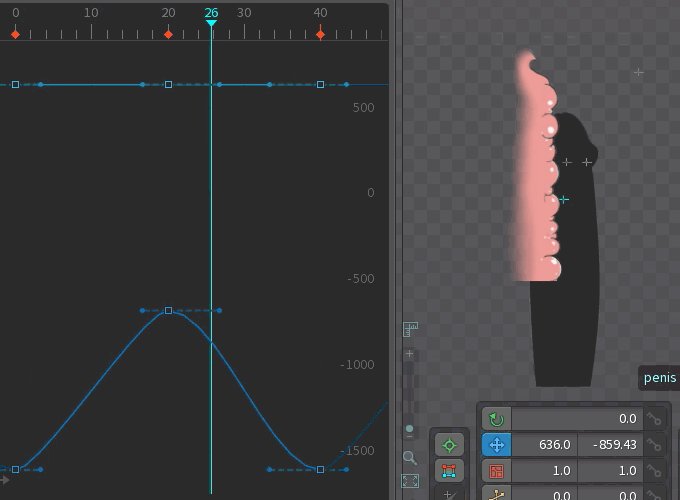
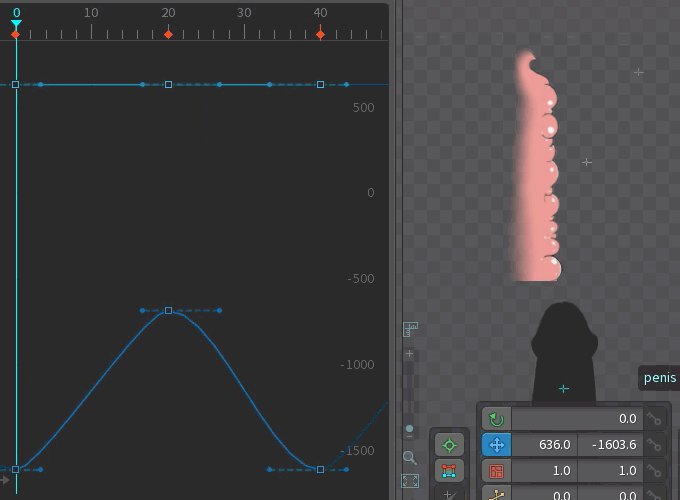
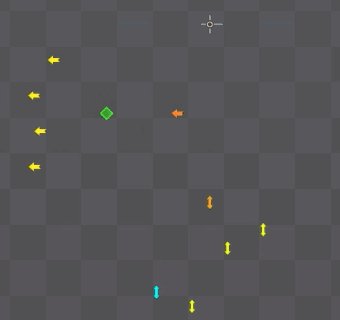
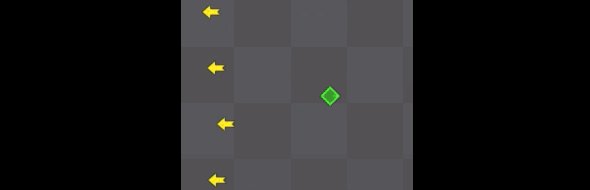
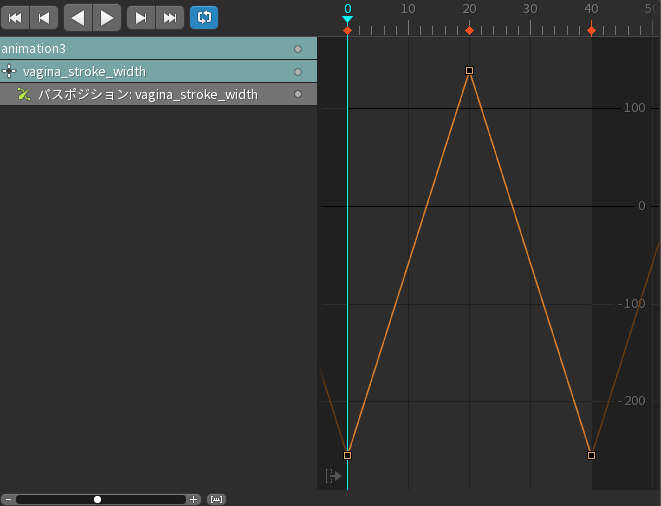
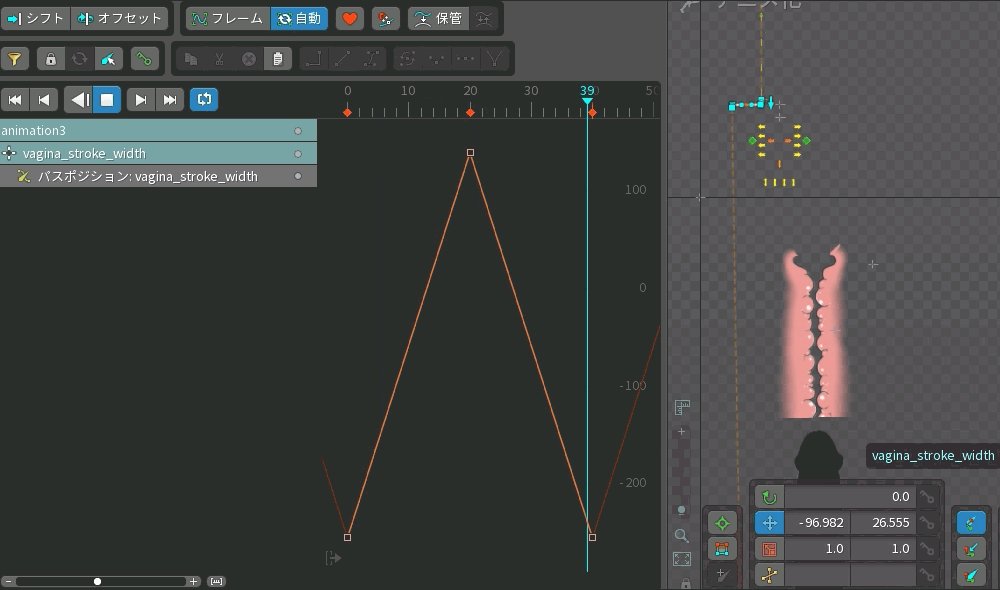
前の章で作ったこの動き、操作しやすいようにY座標(縦方向)の位置をずらしていますが、Y座標の位置はメッシュの頂点の動きに関係ないので、
つまるところはこういう動きでも良いんですよね。
これに近い動きをパス・コンストレイントで作っていきます。
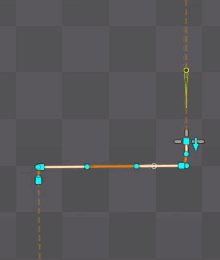
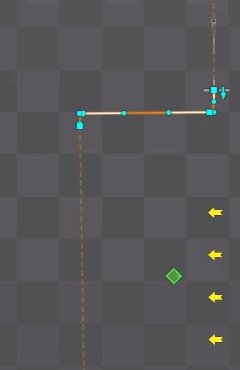
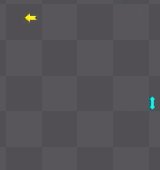
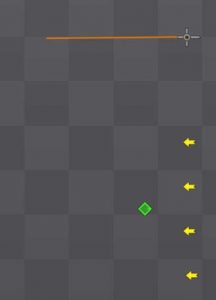
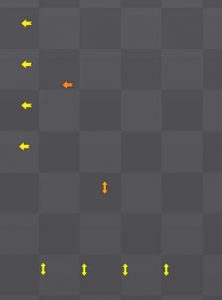
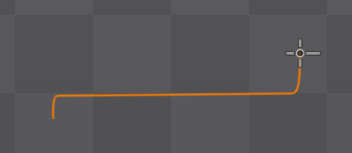
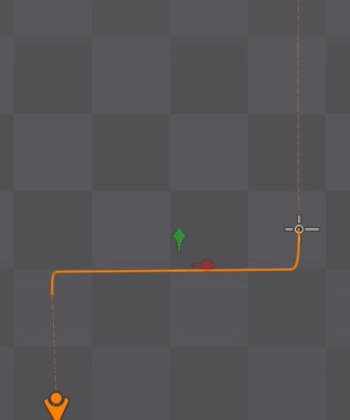
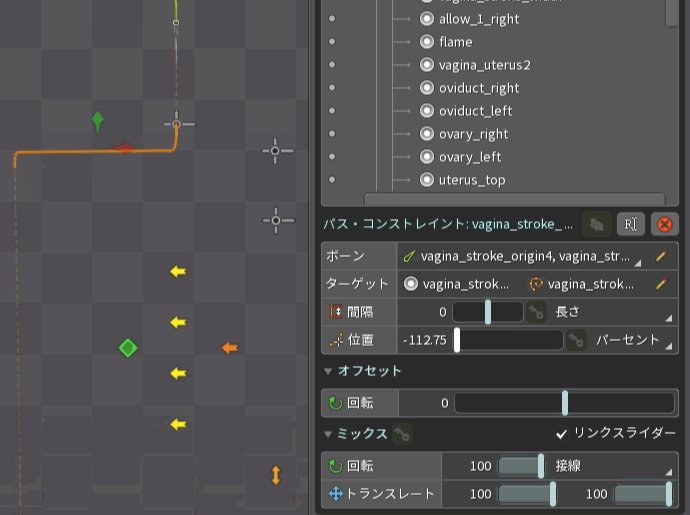
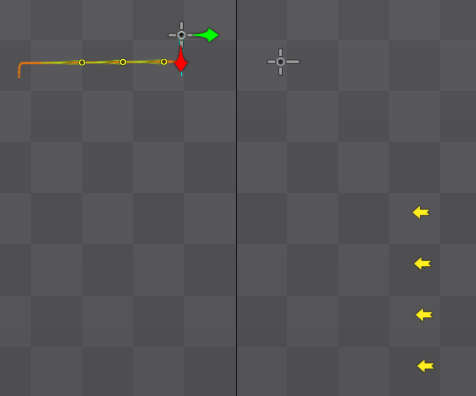
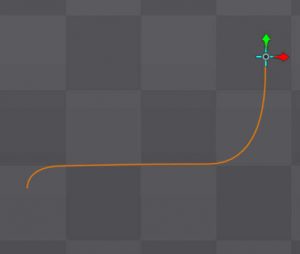
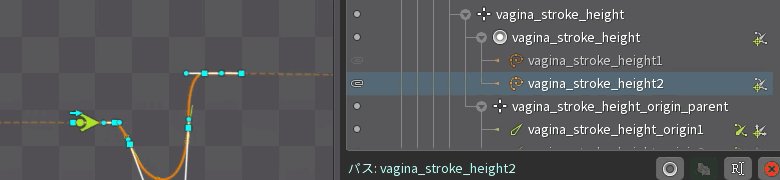
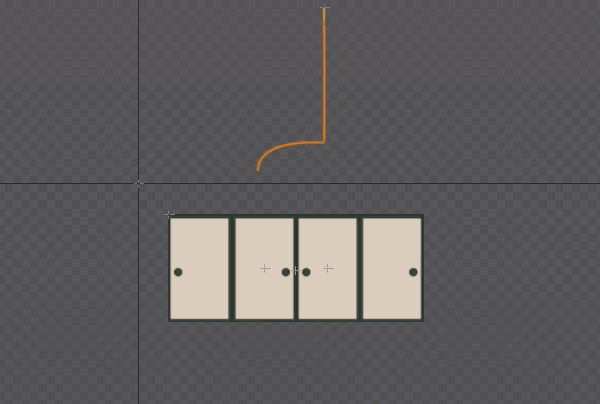
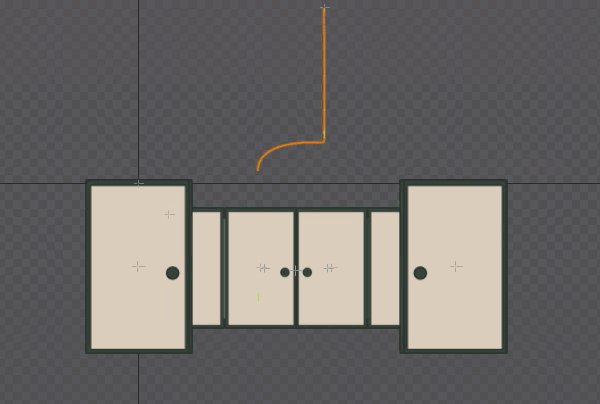
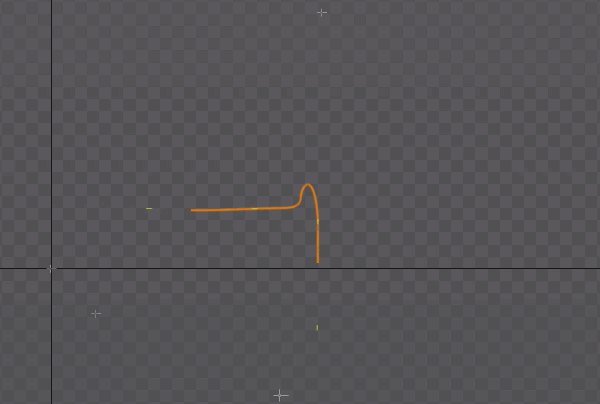
まず、ボーンの移動する量と同じ長さのパス(オレンジの線)を引きます。
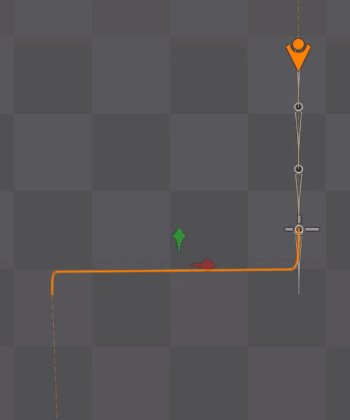
そして、パスの開始位置(今回は右から左に引いたので右端)にボーンを作って、その子供に長さのあるボーンを作ります。
子供のボーンの長さや位置は特になんでも良いです。後でパス・コンストレイントで矯正されたり調整できたりするので。
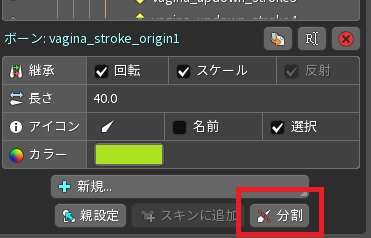
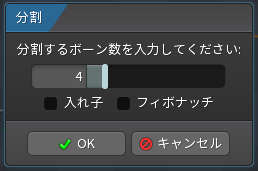
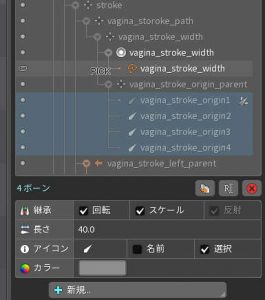
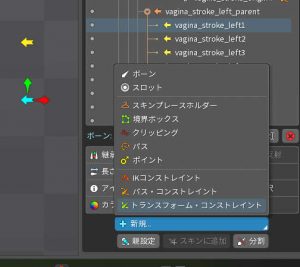
そして長さのあるボーンを必要なだけ分割します。ボーンに長さをつけないと分割できないので、そのために長さを設定しました。今回は4つのボーンで膣のひだを広げているので4つです。
余談ですがいままで散々見せてきた。この黄色いボーンも一度長いボーンを作って4つに分割、その後全部の長さを0にしています。
ボーンの分割、横や縦に等間隔で並べたボーンを作りたいときなんかに便利ですね。
どうしてわざわざ余談として書いたかというと、この記事を作る前に作った実験用ファイルではわざわざ12本のボーンを作って座標を少しずつ手入力でずらしていく……という手間をかけていたからです。私は便利な方法になかなか気づかなかったので、書いておけば同じような誰かの役に立つかもしれません。
……と、思ったのですが、もしかすると普通の人は髪の毛や腕のボーンを作るときに「分割」という機能に辿り着いているのかもしれません。まだ「骨」としてボーンを動かしたことがない私の理解が歪なのかも……。オープンワールドで導線に沿わずに変なところ探索してるみたいな……。
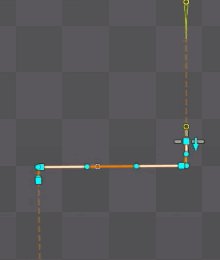
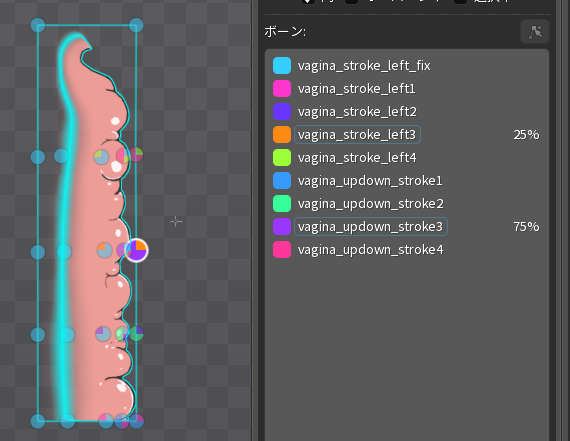
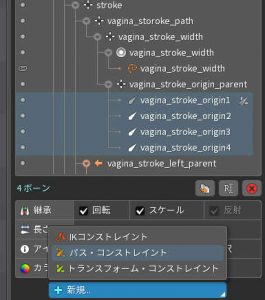
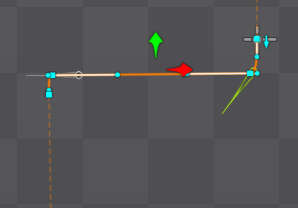
話を戻して作った4つのボーンとパスをパス・コンストレイントで紐づけます。
そうすると4つのボーンが自動的にパスの上に並べられます。これでこれらのボーンはパスの上という決められたレール以外走れなくなりました。
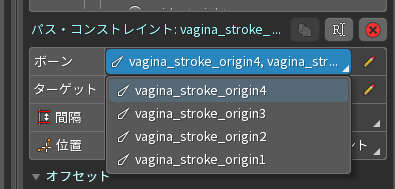
ちなみに並んだボーンの順番はパス・コンストレイントの「ボーン」の設定をドラッグ・ドロップすることで変えられます。作り方とこだわり次第だと思うんですけど私は並び順を逆にする必要がありましたので一応変える場所を書いておきます。ボーンの数字と移動する順番をその後のいろいろと合わせるときどうぞ。
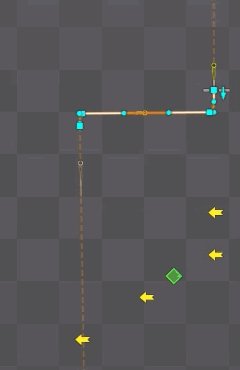
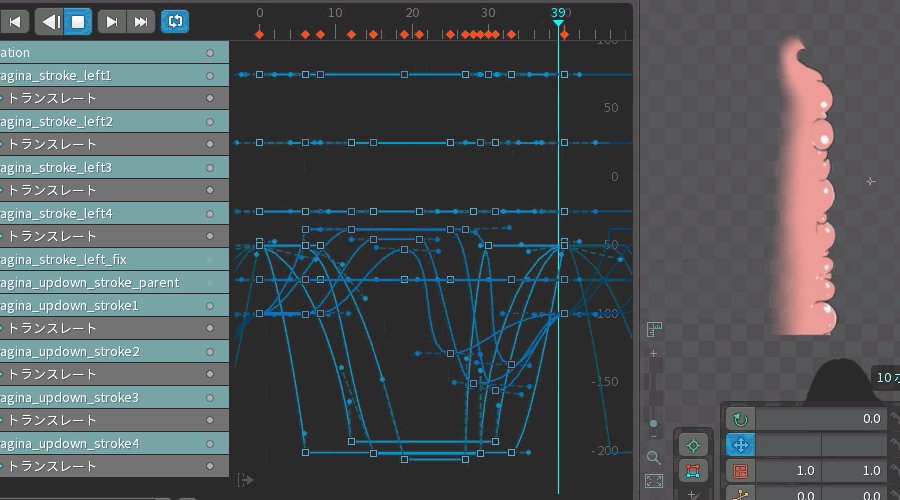
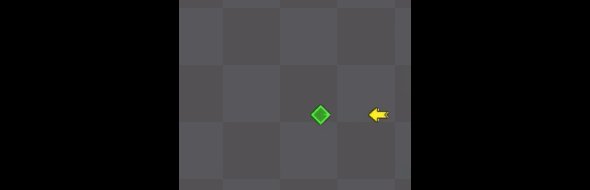
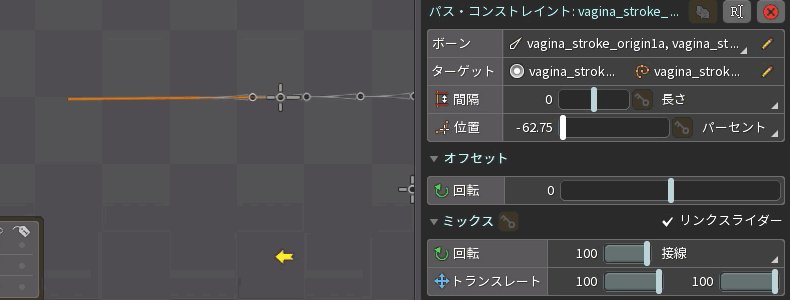
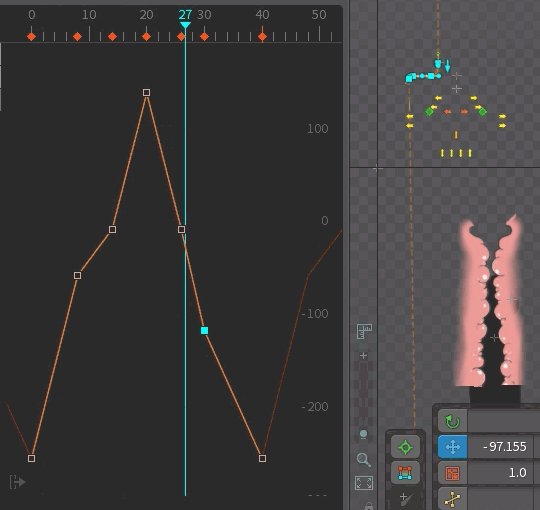
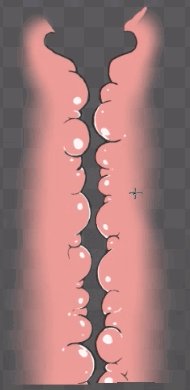
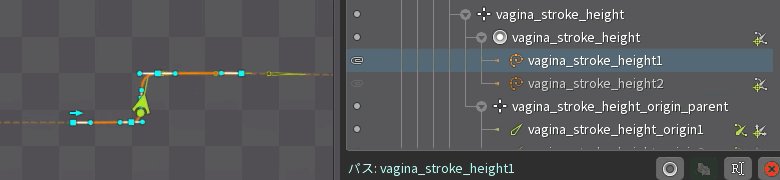
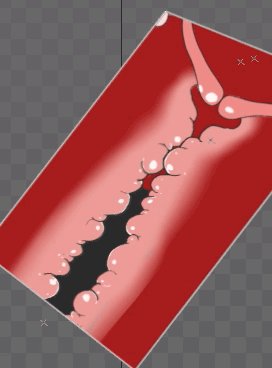
これで先程のこの動きに近づいたわけですが……
まだこのパス・コンストレイントでは4つのボーンが無限に等間隔で移動し続けるだけです。
このボーンをそのままメッシュの頂点のウェイトにしても理想の動きにはなりません。
「動き始めるまでは同じX座標(横方向)でじっとしている」「動き終わった後にも同じX座標でじっとしている」必要があるので、こちらを実現します。
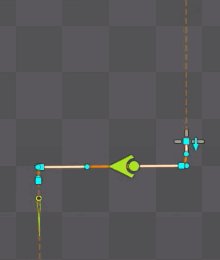
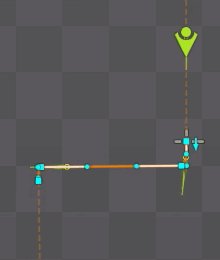
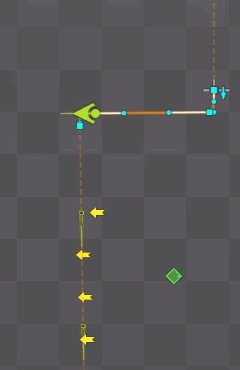
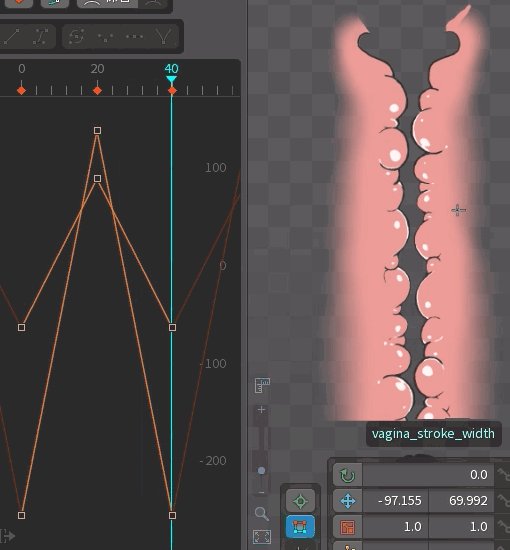
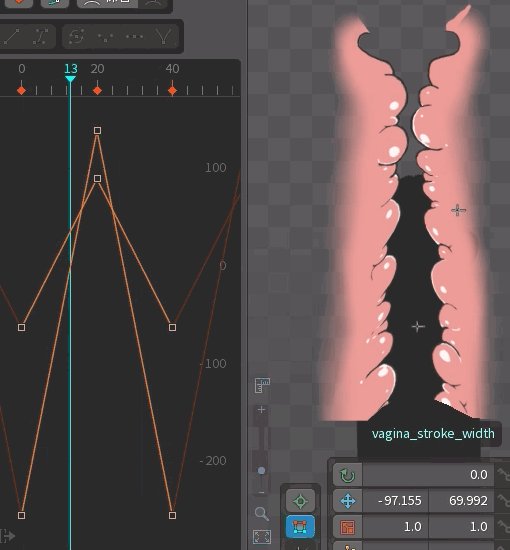
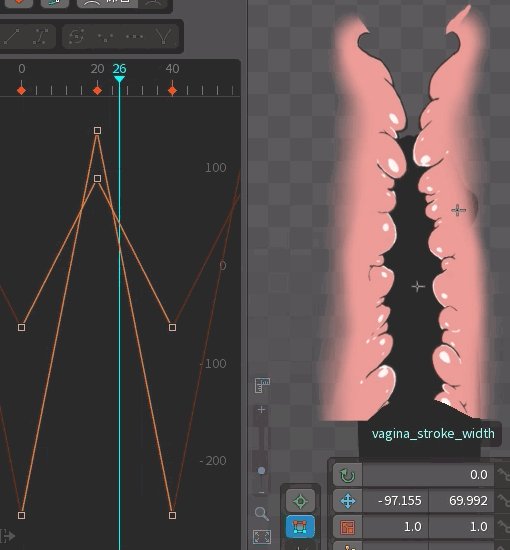
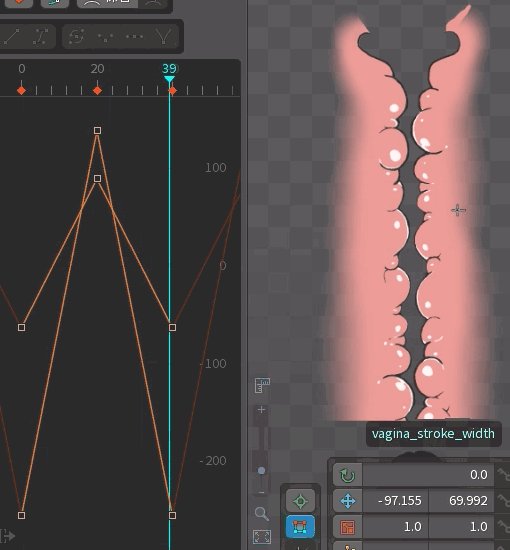
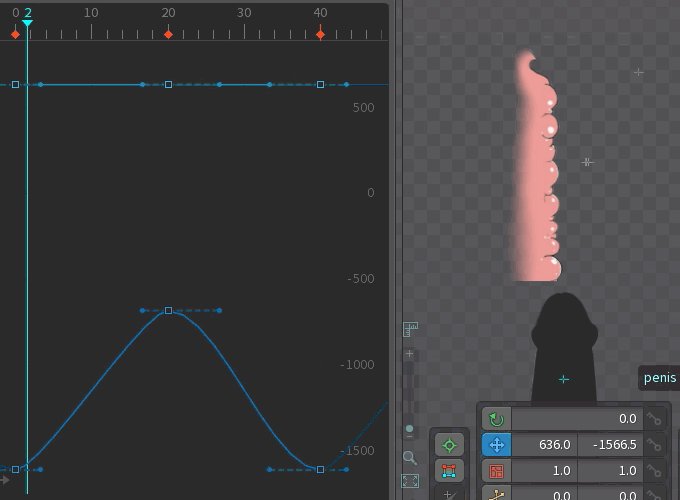
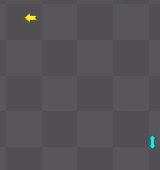
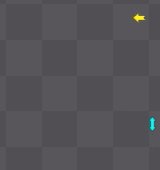
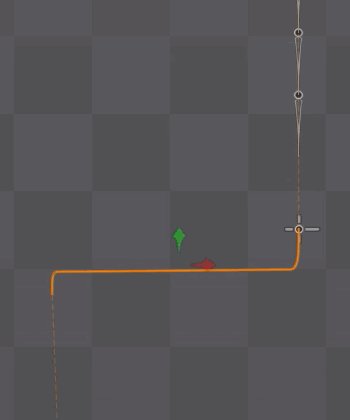
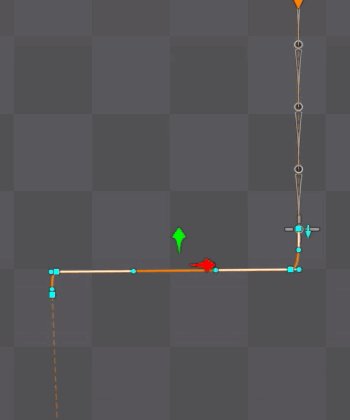
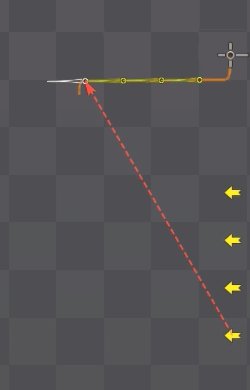
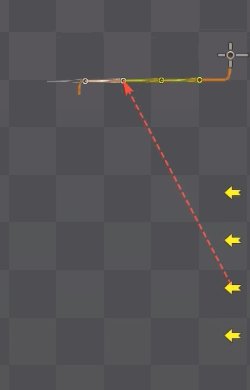
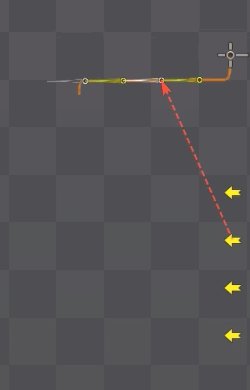
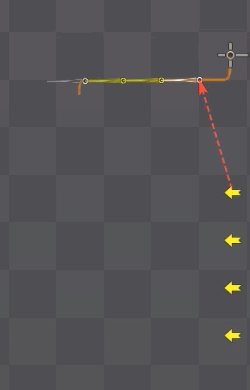
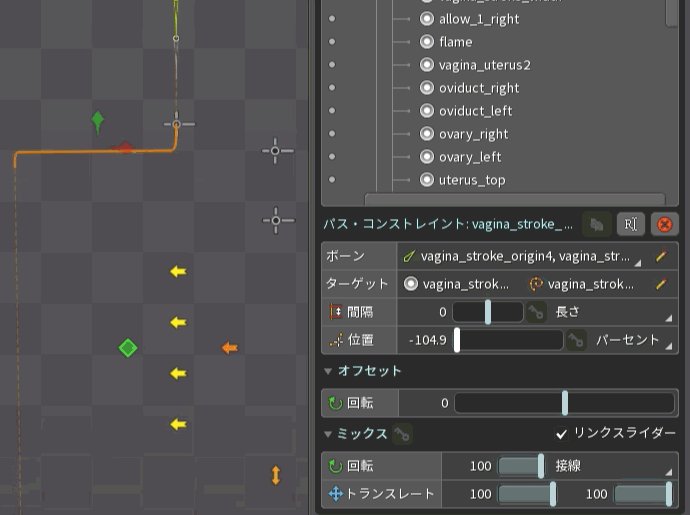
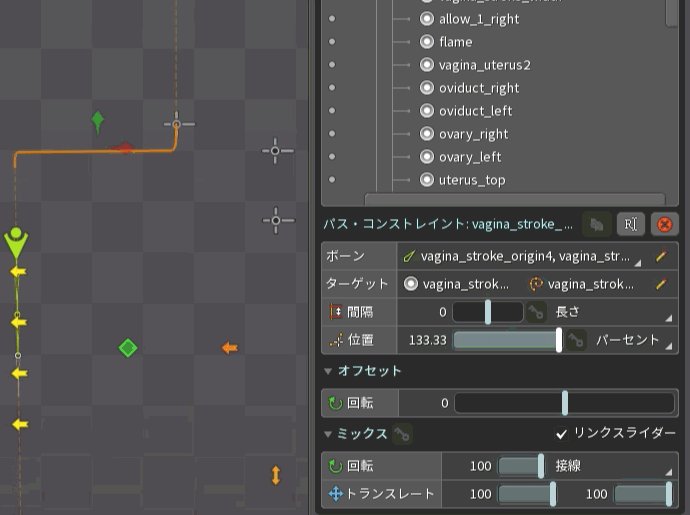
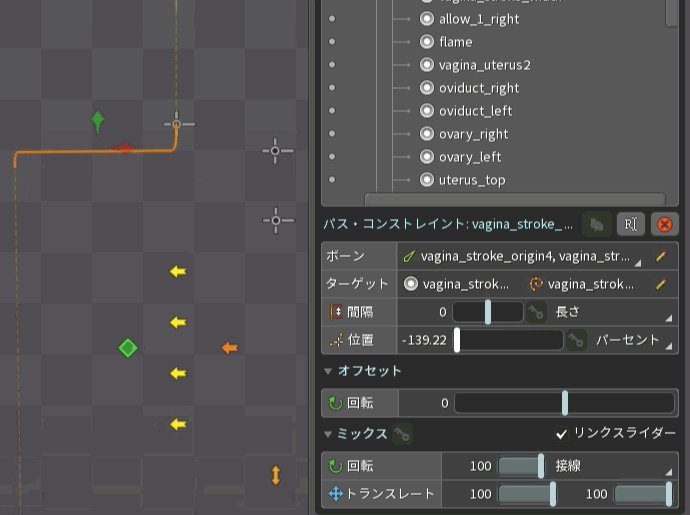
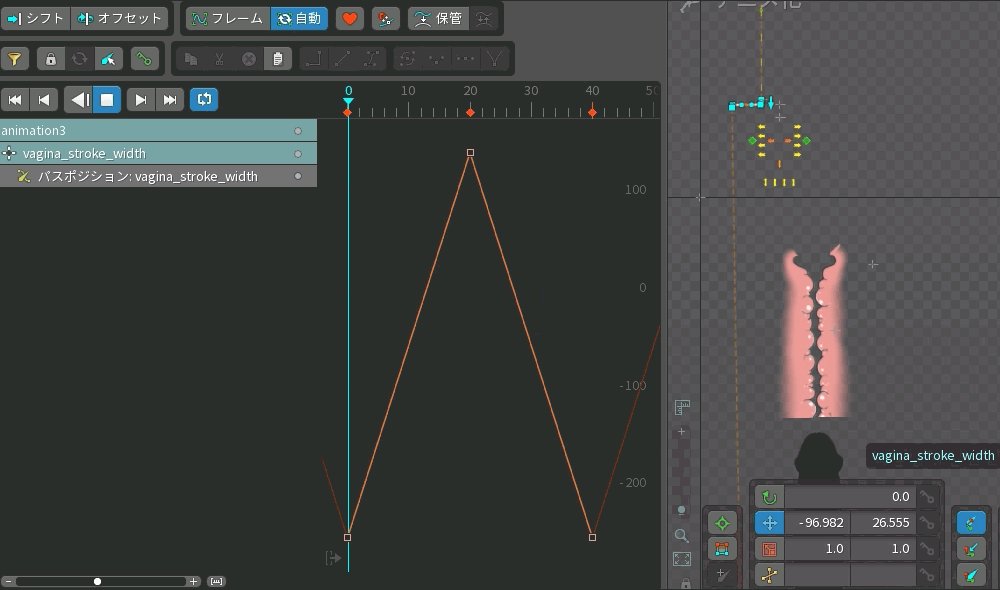
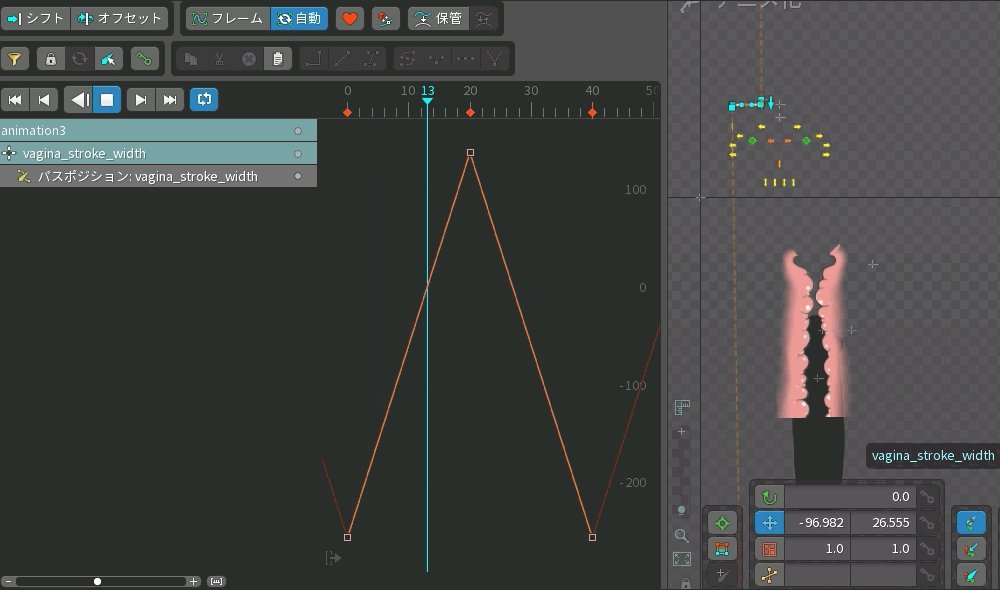
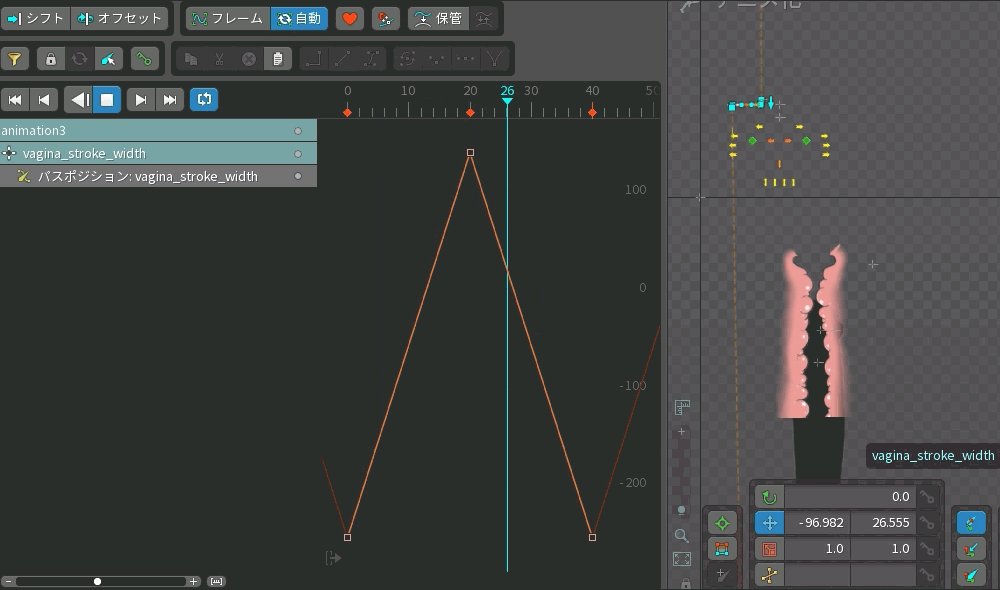
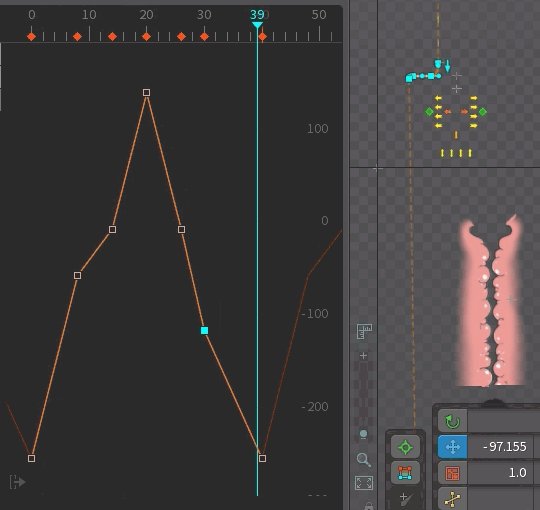
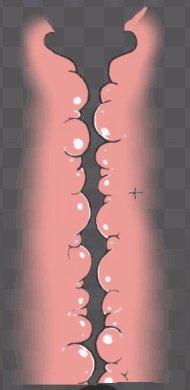
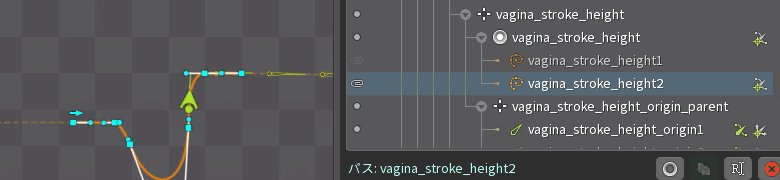
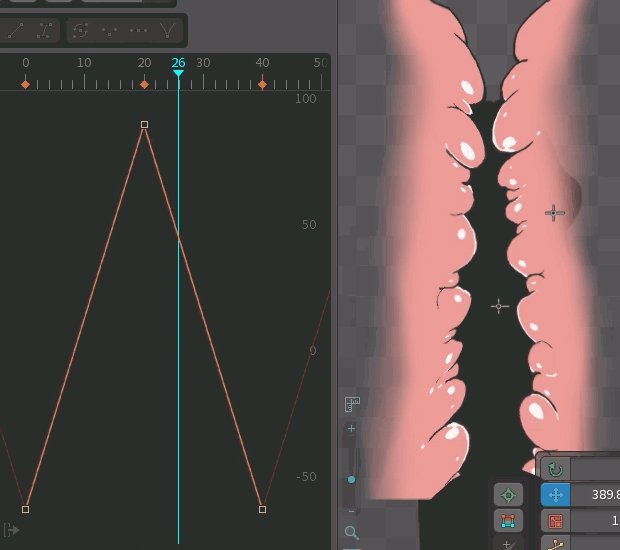
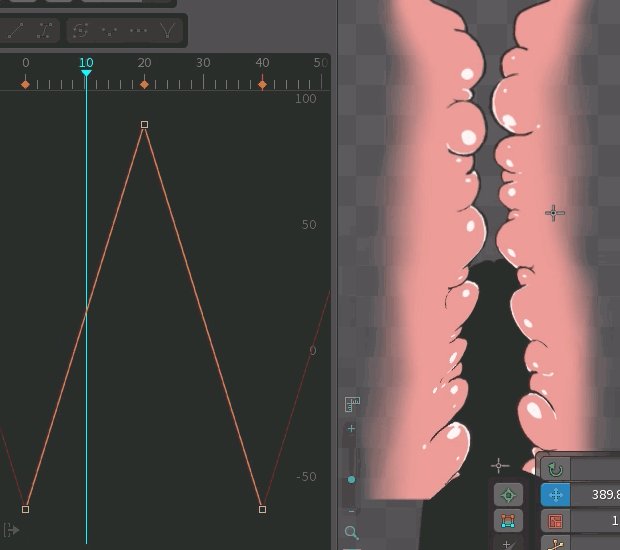
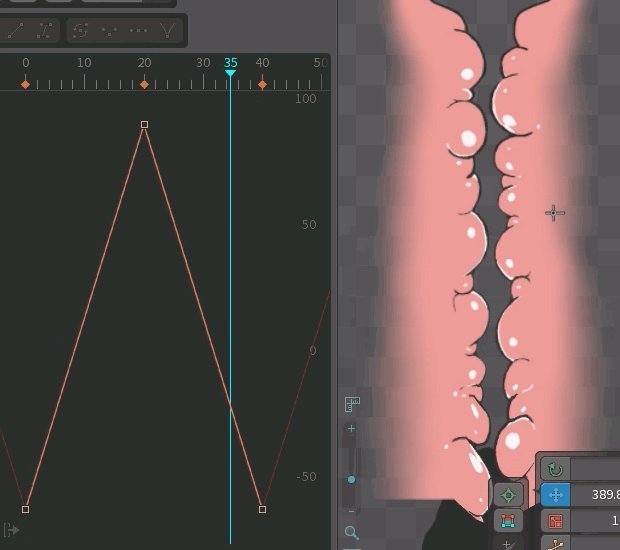
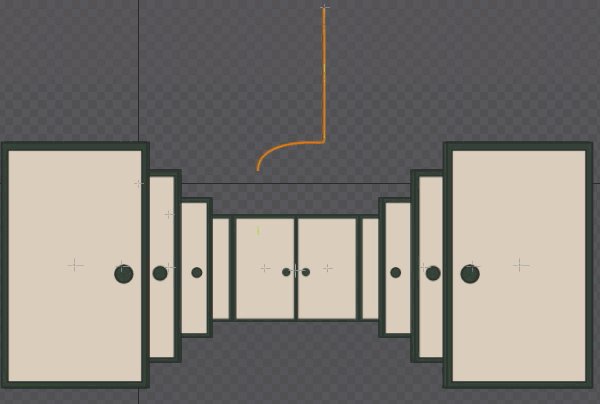
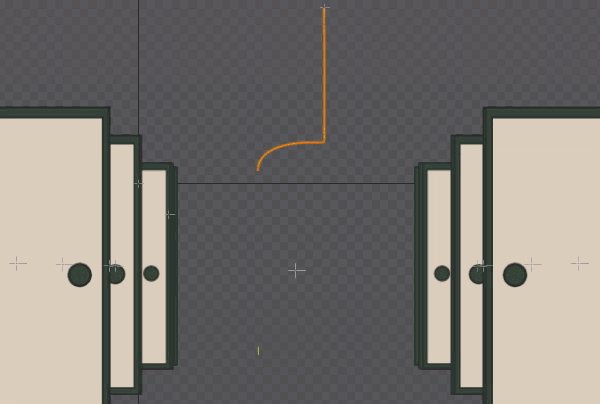
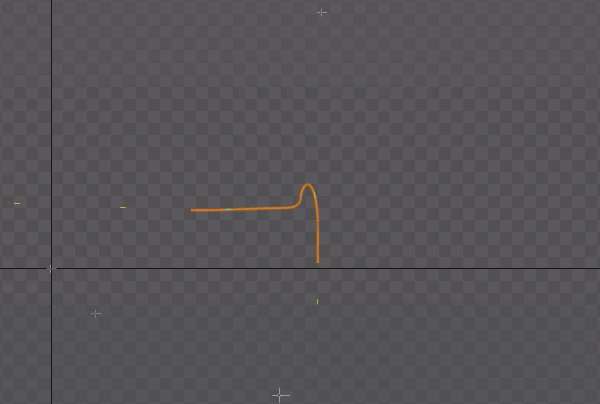
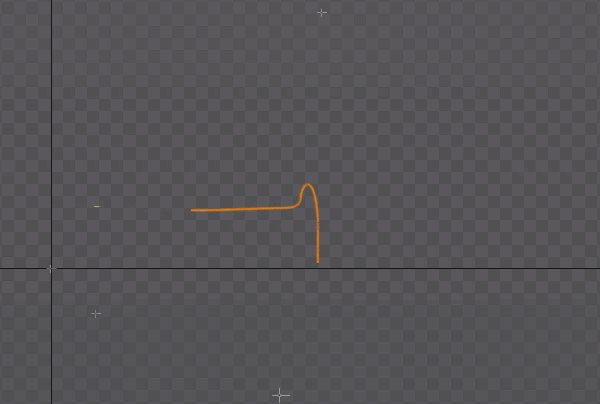
作ったパスをS字に曲げます。
これでパス上のボーンはこういう動きをするようになります。
X座標方向(横方向)の動きだけを見て縦方向の動きを無視すると、「動き始めるまでは同じX座標でじっとしている」「動き終わった後にも同じX座標でじっとしている」が実現できています。
なので、このボーンたちのX座標方向の動きだけを抽出します。ここで役立つのが「トランスフォーム・コンストレイント」! なんか長い外来語のコンストレイント三兄弟の二人目です。三人目の出番はこの記事ではありません。
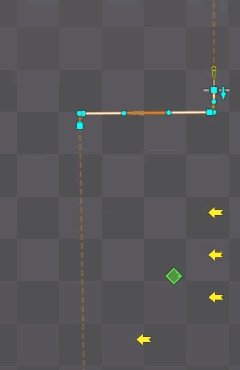
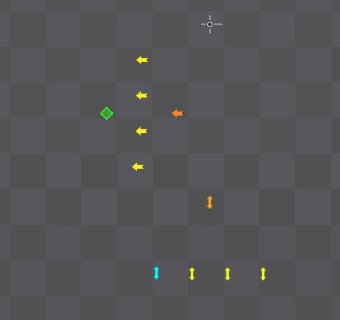
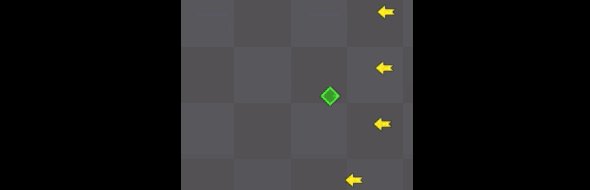
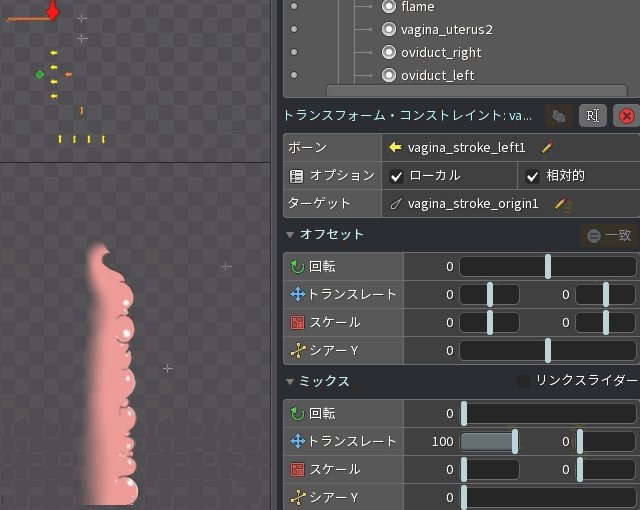
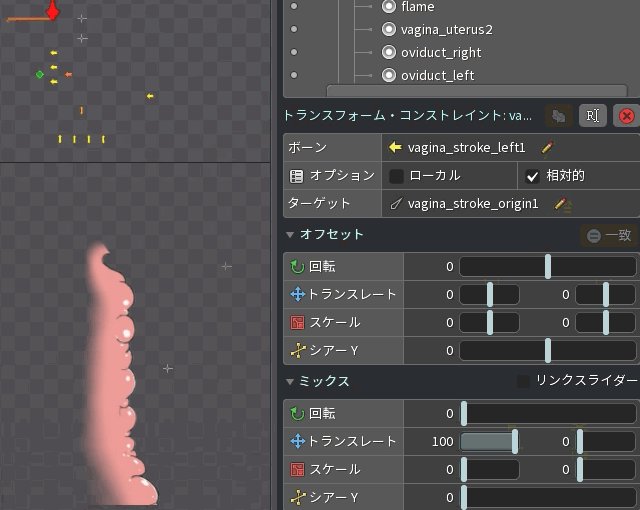
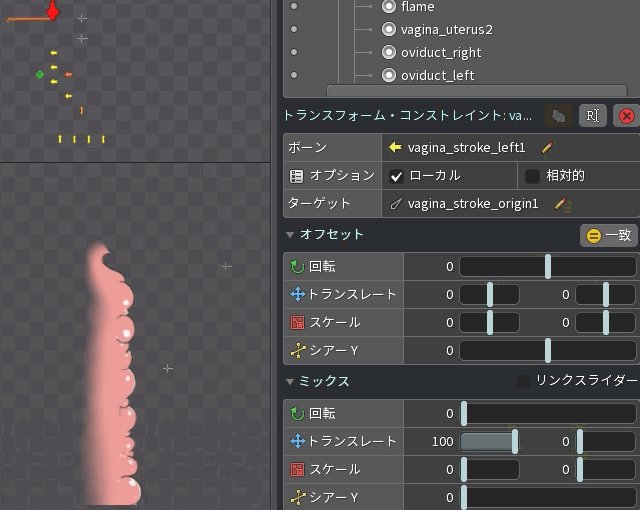
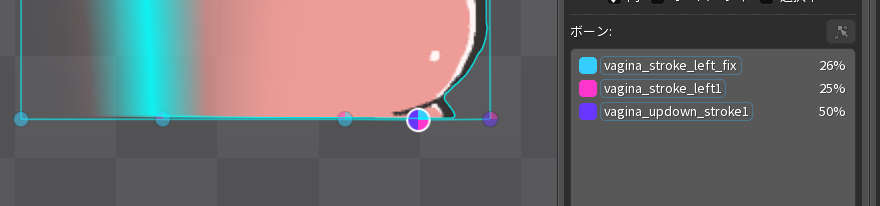
メッシュの頂点とバインドしていたボーンと、パス・コンストレイント上を動いているボーンをトランスフォーム・コンストレイントで対応させます。

今回は膣壁の一番下のボーン(最初に動いて欲しいボーン)はパス・コンストレイント上で一番先頭を動くボーン(この例だと一番左のボーン)、二番目、三番目、膣壁の一番上のボーンは最後尾を動くボーン、という形で対応させます。
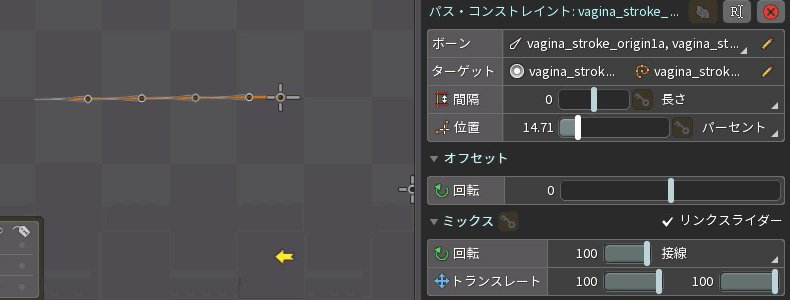
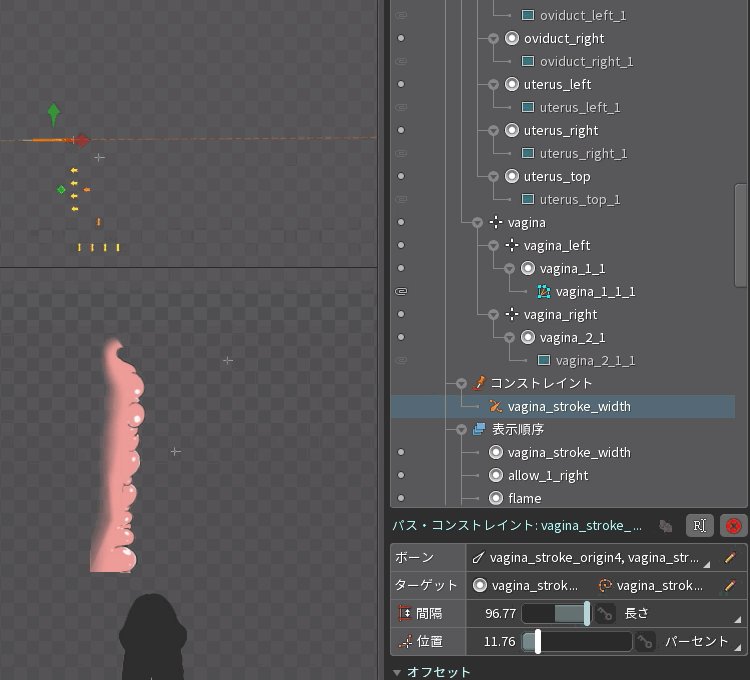
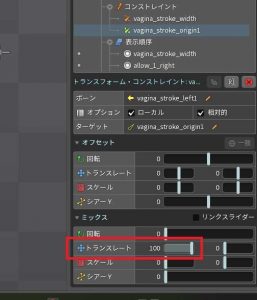
トランスフォーム・コンストレイントの設定からミックスのトランスレートの左側、Xに対するミックスを100にします。
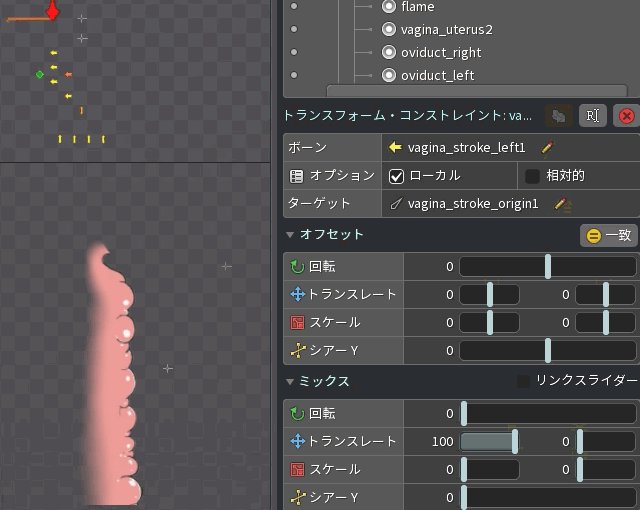
作ったボーンの位置関係によってはそのままだと位置が移動してメッシュが大変なことになったりするので、オプションの「ローカル」「相対的」にチェックを入れます。
これでパスの上を動くボーンがX座標方向に動いた分の動きだけが、膣のひだを動かすボーンに反映されるようになりました。
前の章で一つ一つアニメーションさせたときと同じ感じの動きになりましたね。
オプションについてもう少し説明すると、「ローカル」「相対的」にチェックを入れることで、「パス・コンストレイントで動くボーンが”その親のボーンの座標”からX軸方向に動いた分」だけそのまま膣のひだを動かすボーンがX軸方向に動くようになります。
今回は親のボーンの座標とパスの開始座標が一致しているので、「パスを動かして始点から左方向に動いた分だけ」膣のひだを動かすボーンが動くことになります。
「ローカル」「相対的」のそれぞれチェックを入れたり外したりすると、それぞれの意味に応じてボーンの座標が移動します。ウェイトのメッシュをバインドした位置からボーンの座標が移動すると画像がそれに応じて変形してしまうので、「ローカル」「相対的」にチェックを入れました。
今回は記事での説明のために一度作り直したのもあって、うっかりチェックを入れなくても上手くいく位置関係で作ってしまいましたが、ボーンとパスが斜め方向にずれていると初期状態のチェックなしでは上手くいきません。
こういうパターンではトランスフォーム・コンストレイントを設定した途端に位置がずれて大変なことになったりするので、チェックを入れることも説明しておきました。
とはいえチェックをどう入れようと座標が変わるだけで動き自体は同じ動きをするので、トランスフォーム・コンストレイントの設定をした後にウェイトのバインドをする、という順序ならどうチェックが入っていようと問題はありません。後は管理しやすいかどうかだけです。
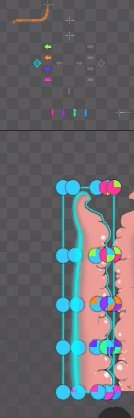
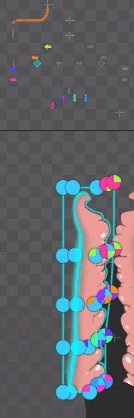
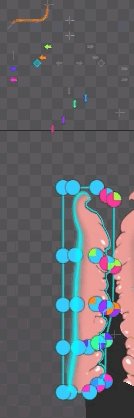
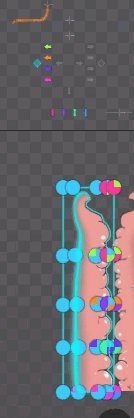
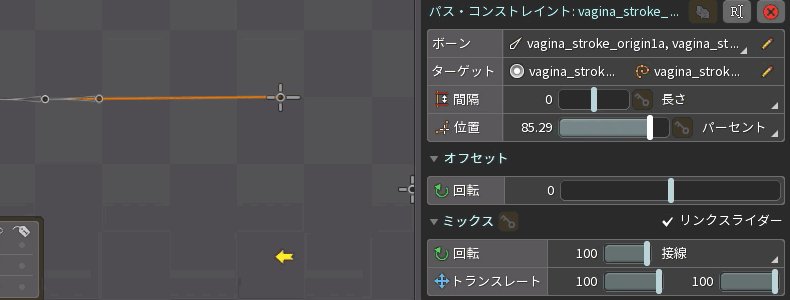
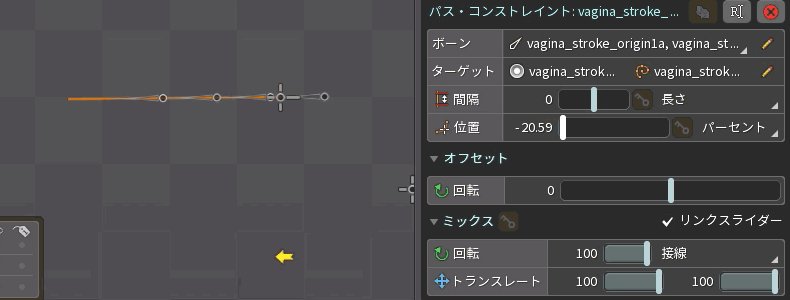
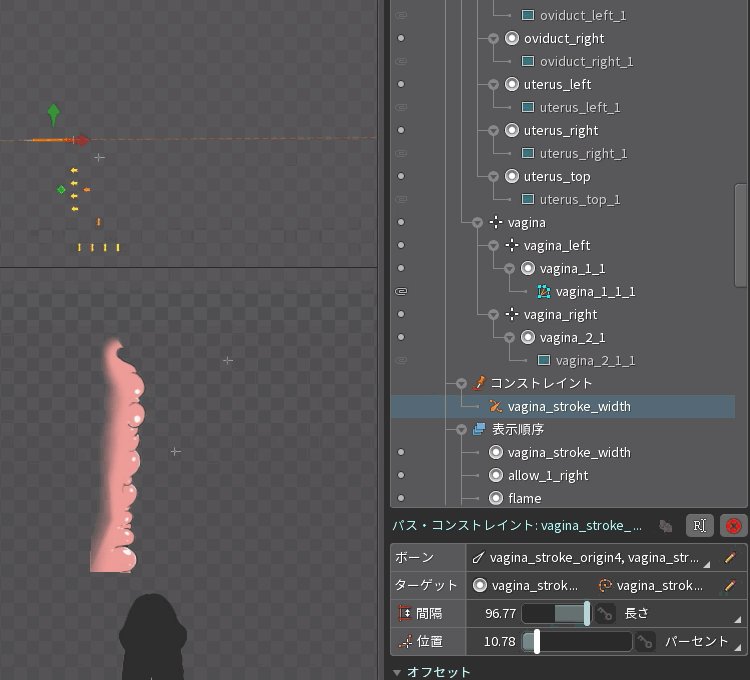
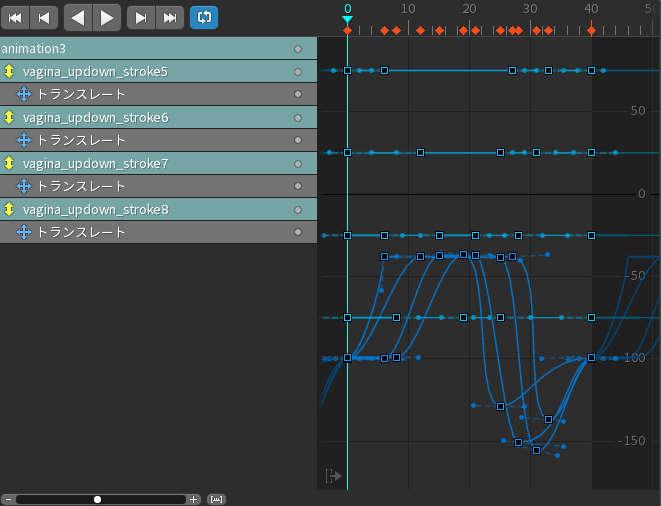
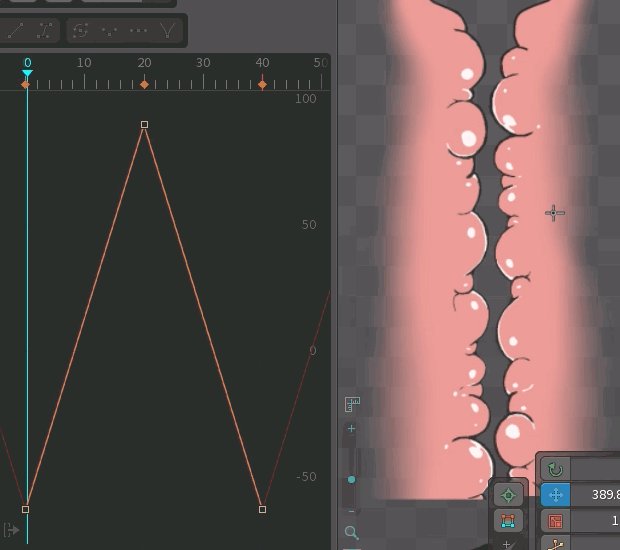
これで動きは前の章のものを再現できたので、最後に間隔を調整します。今回は最初のボーンが左のカーブを曲がり終わる直前あたりに次のボーンが最初のカーブに入るぐらいにします。これで膣壁の下側のメッシュの頂点が開ききった頃に、ひとつ上の頂点が動き始めるようになります。
こうして、パス・コンストレイントとトランスフォーム・コンストレイントを使っていろいろ紐づけていくことで、横方向の動きに4つのボーンを設定していかなければいけなかったところ、最初にパス・コンストレイントの「間隔」を調整して、アニメーションではパス・コンストレイントの「位置」の値をキーとして設定するだけで膣のひだを動かせるようになりました。
これが
こう
さらに反対の右側のひだを動かすボーンには、左側と同じようにトランスフォーム・コンストレイントを設定してトランスレートのXを-100にします。左側のひだが100に対して今回は-100なので、そのままX軸方向に逆の動き……つまり右に動くことになります。
これで8つのボーンの動きを一つのパス・コンストレイントの「位置」の値だけで制御できるようになりました。今後どれだけひだを繊細に動かしてボーンの数を増やすことになっても、動きを設定するのは一つだけです。最高!
それから副次効果として、動き始め・動き終わりの緩急の具合もパスの曲がり方でまとめて調整できるようになりました。この部分でカーブを作っておけば、アニメーションでキーを沢山設定してもカクカクしたアニメーションになりにくいという利点があります。パスのカーブ自体が自然な動き作ってくれるので。
前の章の作り方では一つ一つのボーンのアニメーションをベジエカーブで調整して自然な動きを作る必要があったので、ここも楽になりましたね。
制御が楽になるとどうなるのか。作業が早くできるようになります。
作業が早くできるとどうなるのか! 作業が早くなるとアニメーションを作るのに必要な時間が減って!
減った時間の分だけモーションを増やしたくなって、トータルの作業時間が増えます。
子宮口をコツコツする動きとか、子宮を大胆に押しつぶす動きとか、モーションの種類が増えるだけでも抜ける度合いが変わってきますからね。
楽になる、ということは楽になった分だけ他のエロを詰め込むということです。だから発売日は早くならないんですね。
パスのスロットを切り替えて縦方向の動きを制御する
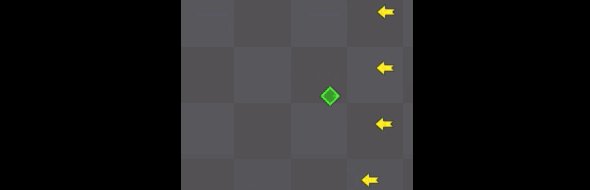
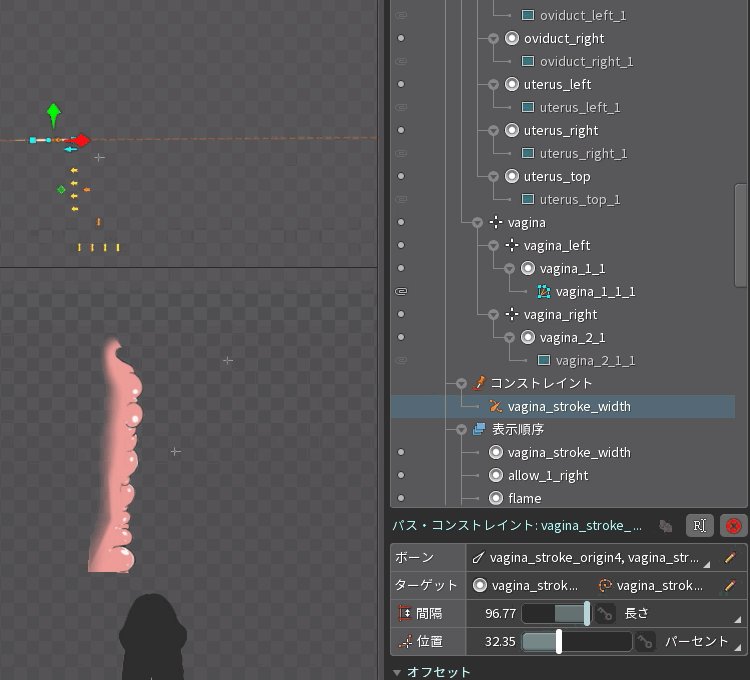
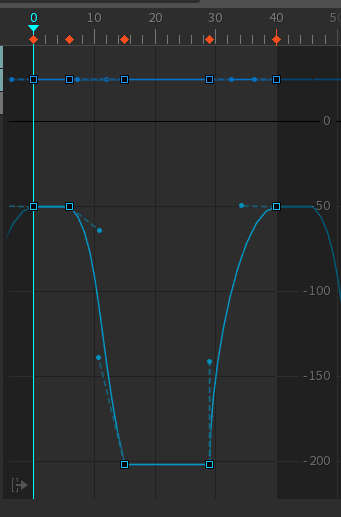
縦方向にも同じようにしてパス・コンストレイントとトランスフォーム・コンストレイントを設定します。
しました。
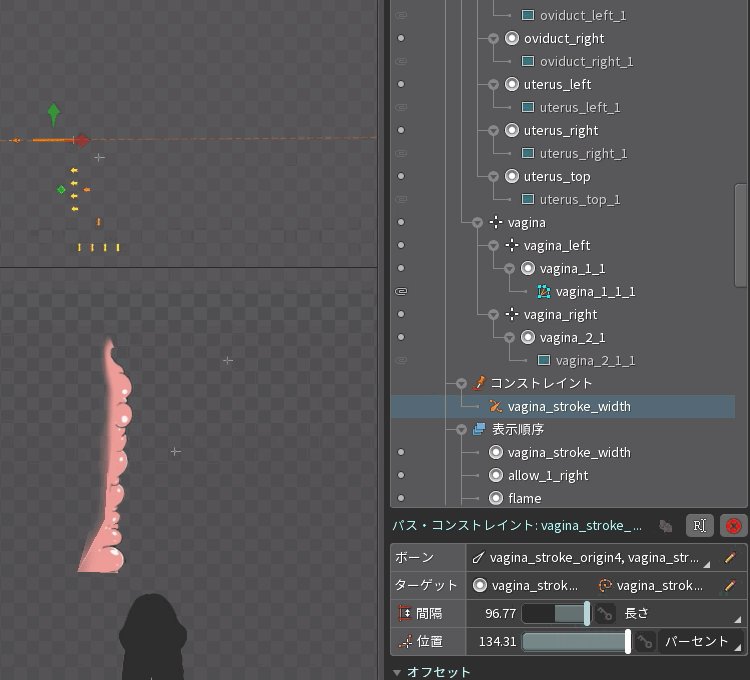
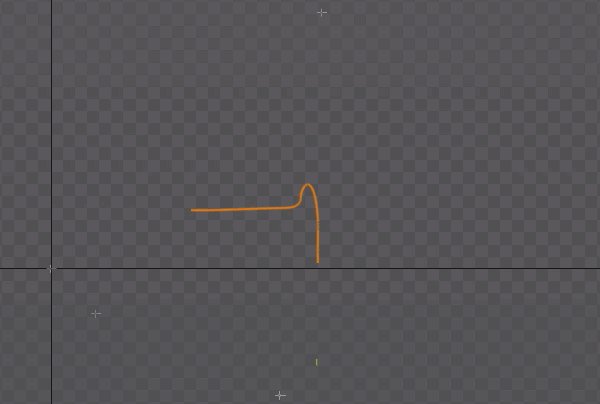
……が、縦方向には一つ注文があります。チンコを抜くときにひだが下方向に引っ張られて欲しい! これは上方向に動くパスと同じ動きでは実現できません。
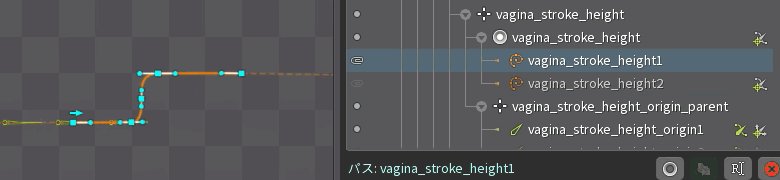
ので、もう一つパスを作って『切り替え』ます。
パス・コンストレイントで指定したパスは、同じスロット内に複数のパスを作っておけばアニメーションの途中で切り替えることができます。
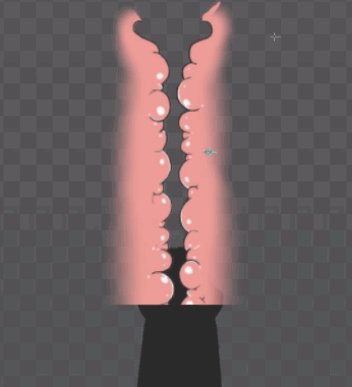
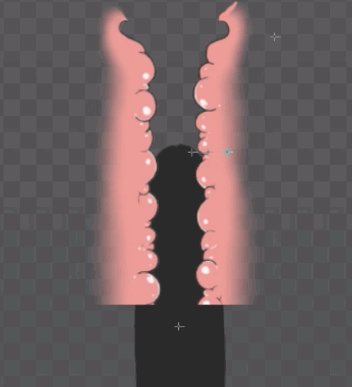
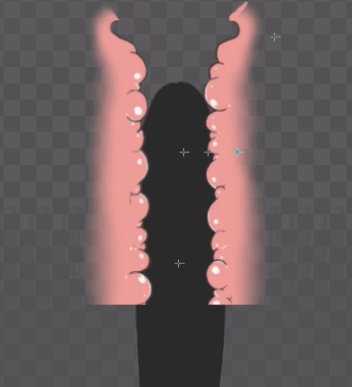
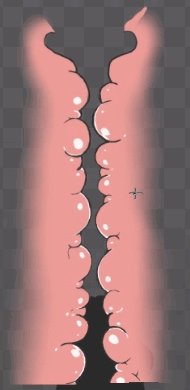
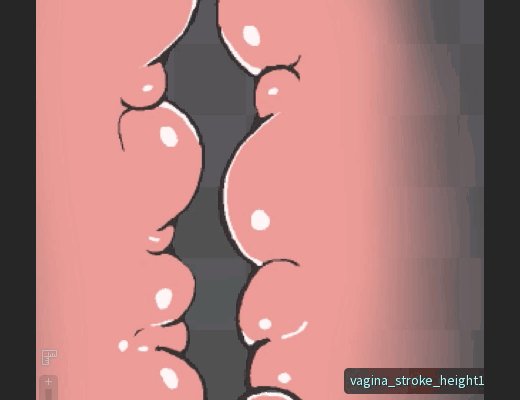
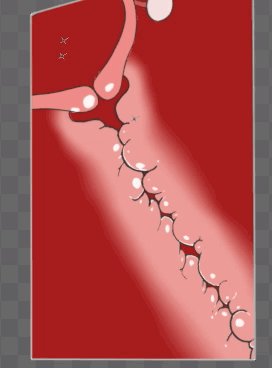
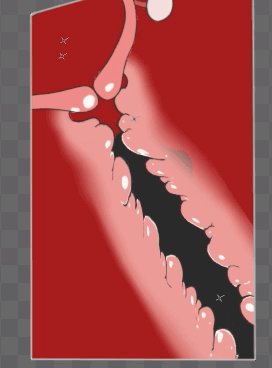
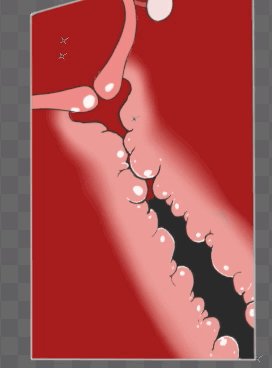
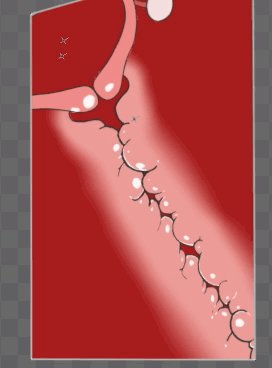
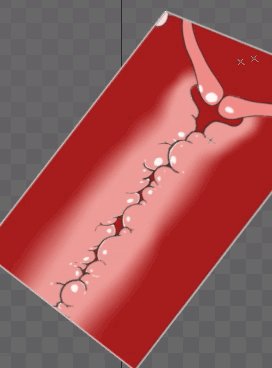
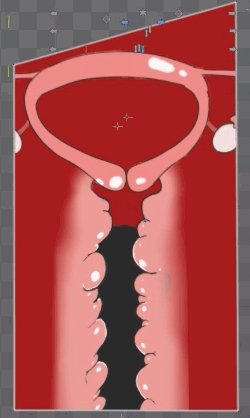
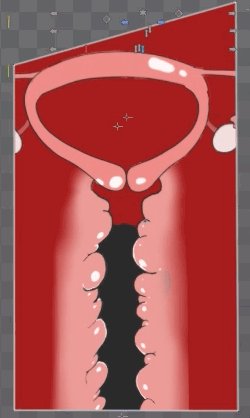
良い感じにねっとりした膣のひだの動きができたのではないでしょうか。
(2023/6/29追記)
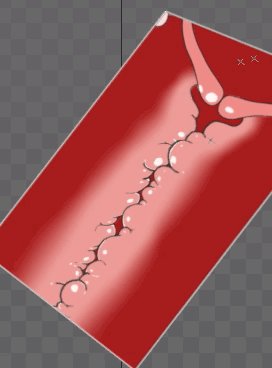
縦横方向に動かす形で作っておくと、後から断面図や全体の角度を変えて斜めにしたりすることもできます。透過断面図で体の向きに合わせるのはこれでできそうです。
最初から斜めで作ると「断面図における縦方向」「断面図における横方向」の動きを抽出するのが大変なんですよね。とはいえ縦で作ると最後に「斜めに」「自然な形で」「他の部位と合うように」馴染ませる作業が発生するので、何事も一長一短ではありますが。
(2023/6/29追記ここまで)
以上が、私が伝えたかった「パス・コンストレイントでボーンをまとめて動かしてその動きをトランスフォーム・コンストレイントでX軸Y軸の欲しい方向だけ抽出してその抽出したボーンをメッシュにバインドすることで断面図のひだをごく僅かなキー設定でまとめて動かすことができるようになった」設定についてのお話でした。
この「トランスフォーム・コンストレイントでX軸Y軸の欲しい方向だけ抽出する」という手法、便利なので他にも応用できないかな……と思っているのですが、なかなかひだの断面図以外に使い道が思い浮かばないんですよね。
長い座敷をふすまをバンバン開けながら駆けていくアニメーションとか、アニメのオープニングで敵役が次々現れて左右にはけていく動きとか、えっちなモーション以外の用途は出てくるのですが……。
(オープニングではけていく敵役の代わりに直前に作ったふすまで代用しています。なんで作った……?)
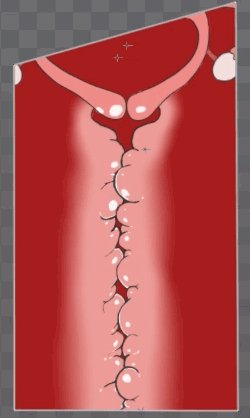
現状の完成品
このあとクリッピングとか背景とか子宮を足した現状の試作品完全体がこちらです。
今月の記事はこの膣と子宮の動きについて語るだけのつもりだったのですが、ここまでの話だけでそれを書いてられるような文字数ではなくなってしまいました。
来月の記事で他のアニメーションと一緒に語りたいと思います。
来月のアニメーションのプロトタイプ作成予定
今月はアニメーションのプロトタイプをいくつか作って、どんな感じにできるかなと言うのを試すつもりでした。
が、膣と子宮のプロトタイプを作ってるうちに「もうちょい良い感じにできるかな」「子宮を潰したパターンも欲しいな」「どうせなら後から同じことをする人のために解説したいな」とこだわってるうちに1ヶ月かかってしまいました。この調子でアニメーションのプロトタイプを作っていくと全然時間が足りないので、60点ぐらいの出来で次へ次へと作っていきたいところです。
なので、こだわり始める前に次の作業を認識できるように、作りたい動きを箇条書きにしました。先月までの作業が目標をCi-enに書いておくことで上手く行ったので、同じ効果が得られると良いなという目論見です。
・精液が飛ぶアニメーション
・精液がドロっと流れるアニメーション
・精液の周りを強調するアウトラインシェーダー
・精液が子宮内で跳ね返るアニメーション
・表情を漫画のコマのようにクリッピングして、複数の用途で流量するプロトタイプ
・ザーメンブリッジが重力に引かれて落ちるアニメーション
・モザイクをつけたチンコにゲーム上でさらにモザイクをかけても良い感じに見えるようにする工夫
・小型の魔物がバックで乗りかかって高速ピストンするプロトタイプ
これがあると自分の抜きどころになる、というアニメーションを書き出しましたが……1ヶ月で全部は難しいかな……。
できるだけ多くプロトタイプが作れるようにテキパキと作業していきたいところです。