今月は「全滅・逃走でキャラクターが置き去りになり、時間経過で犯されるシステム」の、
・置き去りになったキャラクターのレベルが下がっていく機能
・置き去りになった場所を記録する機能
を実装し、
・通知関係の見た目の改善
を行いました。
通知の見た目改善
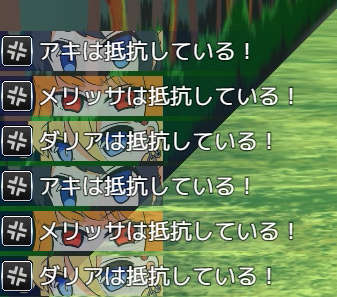
前回紹介した通知メッセージや通知ログに、メニューや戦闘画面のようにキャラクターの顔部分を切り抜いた画像を表示するようにしました。
どのキャラクターの通知なのかが分かりやすくなり、ログを遡るときも探しやすくなりました。

犯されるたびにレベルダウン
以前の記事ではそれっぽくメッセージを出しているだけだったので、実際に犯されてEXPを失う処理を本実装しました。
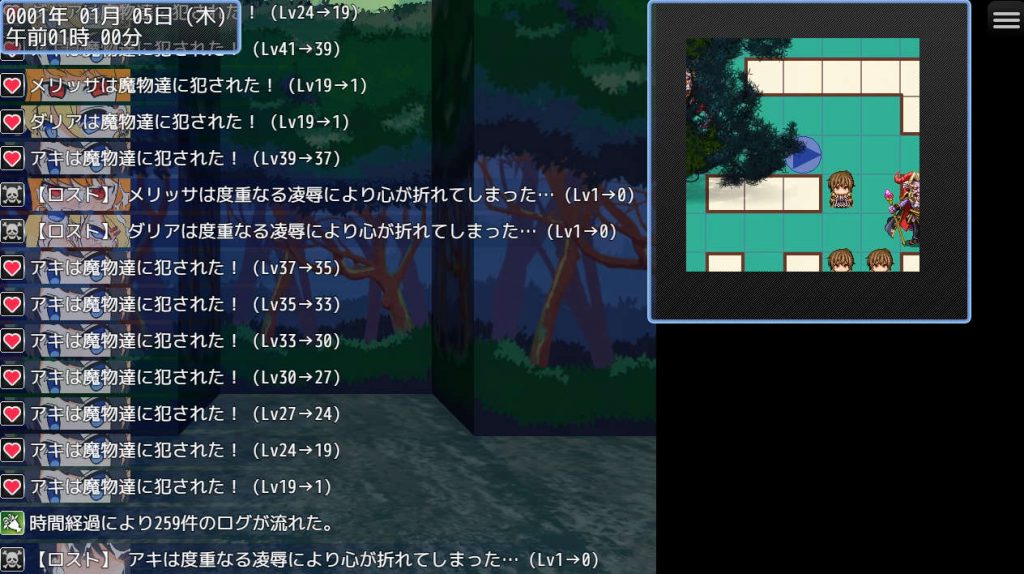
最初のうちは抵抗できるのですが、だんだん衰弱していって抵抗に失敗するようになり、最終的にはガンガン犯されてレベルが下がっていきます。
最終的にはレベルが0になって「ロスト」します。えっちですね。このシステムが作りたかったんです。
このとき、実際に「衰弱」という不利な持続効果がどんどん付与されています。「衰弱」の深度によって抵抗の成功率が下がっていく形です。
「衰弱」にはステータスの低下効果があり、長く侵されていた場合救出した直後はまともに戦えません。これは街に戻ることで解消されます。
ゲーム進行としては一手間(「街にワープするボタン」を押してから「最後にいた場所にワープするボタン」を押す)を要求する要素ですが、救出したときに弱っている方がえっちだと思います。
さらに要求を増やして宿屋に数日間休ませて衰弱を少しずつ解消させていく、という方法も考えられますが……そこまですると演出に対して手間が大きすぎるかな、というぐらいの塩梅です。

また、ログに表示される表情も状況に応じて変化するようになっています。
今はロストしたときの表情だけ動作確認用に表示していますが、製品版ではこのログに冒険者達のあられもない顔が並ぶことになる予定です。

ちなみに以前の記事にも書いたように、失ったEXPは共有EXPとして返ってきます。
この共有EXPを使うことで、救出したときに自動的に元のレベルに戻すこともできます。……という処理が必要なことを記事を書いていて気づいたので後で入れておきます。
場所の実装
各キャラクターごとに今存在している階、座標を保存するようにしました。

置き去りになっているキャラのいる位置にワープして、すぐにキャラクターが捕まっている敵との戦闘を始めることができます。
これで
ただし、「ワープする」のは演出上の話です。キャラクター達は実際にはワープ処理中に敵に合わないよう慎重に移動している、という設定になりますので、ワープ機能を使ったとしても時間は経過します。
深い階層に置き去りになっていた場合、辿り着いた時点で手遅れになっているかもしれません。
……動画を撮って気づいたのですが、ワープしても時間が経過してないですね。ワープ距離に応じた時間経過自体は他のところで実装しているのでこれも後で足しておきましょう。
今回は一番便利なワープ機能を先に作りましたが、マップ上での座標を見せる画面をワープの前に挟むとプレイヤーの操作で歩いていくのが楽になりそうですね。これも後で要検討。
心が折れるまで時間をスキップ
一瞬で助けに行ける機能もあれば、一瞬でボロボロにする機能ももちろんあります! 「心が折れる直前までスキップ」機能!
前回の記事で紹介した受精や出産直前までスキップ機能のように、あと一歩移動したらロストするというところまで時間を経過させることができます。
もちろんその間にキャラクターの身に起こった出来事はすべてログで遡ることができます。

来月からの作業
今月の作業で今年の目標の
1.オプション画面を作る(1~2ヶ月)
2.全滅・逃走でキャラクターが置き去りになり、時間経過で犯されるシステム(1~3ヶ月)
3.受精時の父親の決定システム・妊娠経過システム(1~3ヶ月)
がひとまず動作するところまで完成しました。最大8ヶ月見込んでいたところを5ヶ月で終わらせることができました。少し余裕ができましたね。
今年の残りの期間は
4.各職業の立ち絵のデータを作る
をやっていくことになります。ここからようやくイラストがメインの作業となります。
が、その前にSpineを使った断面図のアニメーションとか、モザイクの上手いかけ方とかの実験をやってみたいなと思っています。
こういう実験はここまでのシステム作成と並行してやるつもりだったのですが、まだ受精アニメーションぐらいしか実験できてないんですよね。
予定していたシステム部分が早めに終わりましたので、せっかくなので今のうちに実験をしておこうかと。
えっちな実験の報告が進捗として出せることになるので、記事を読んでいただいてる方にとっても良い話ではないかと思います!